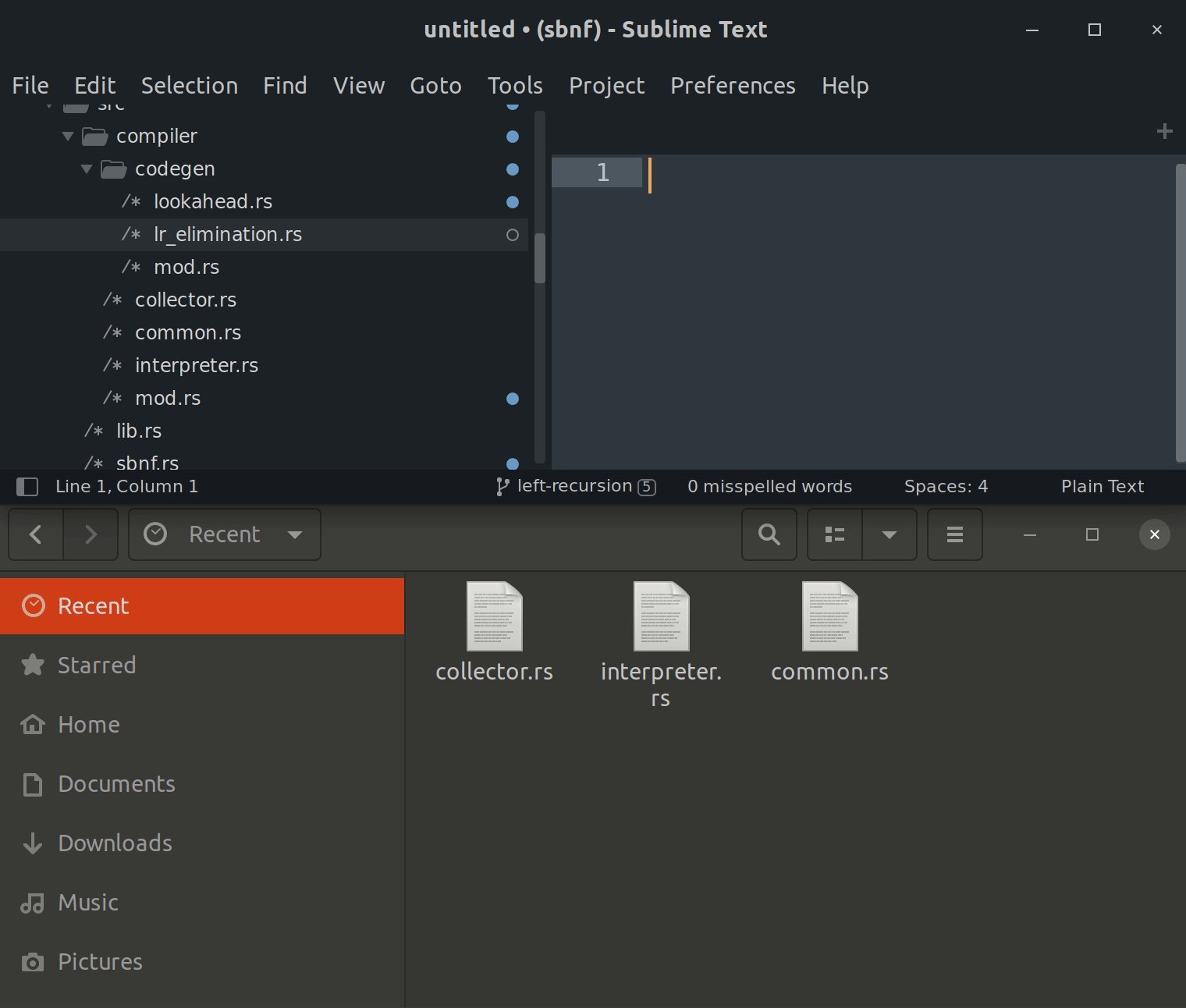
Adjusting padding/margins between items of quick panel items - Plugin Development - Sublime Forum
$ 24.99 · 4.8 (558) · In stock

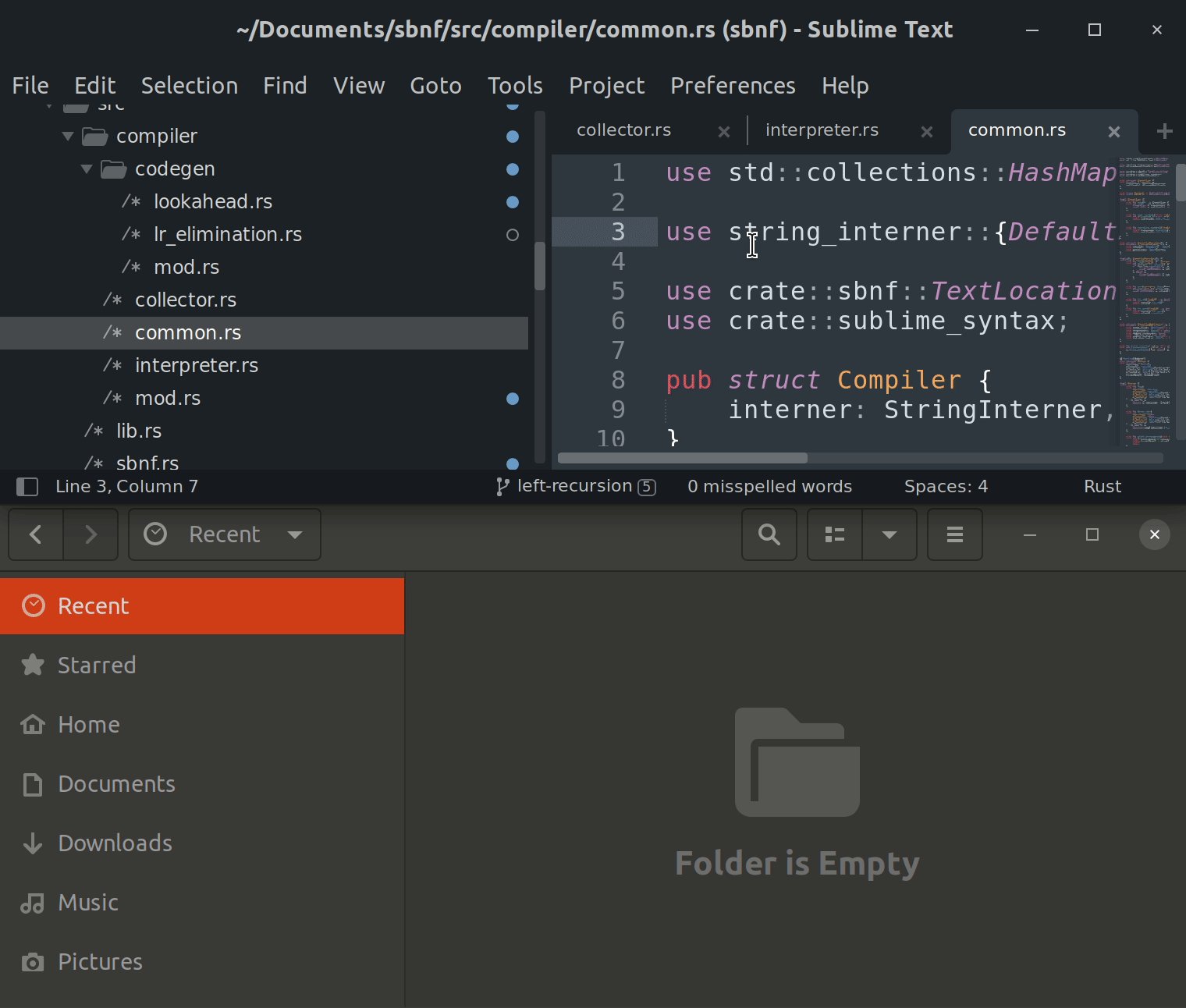
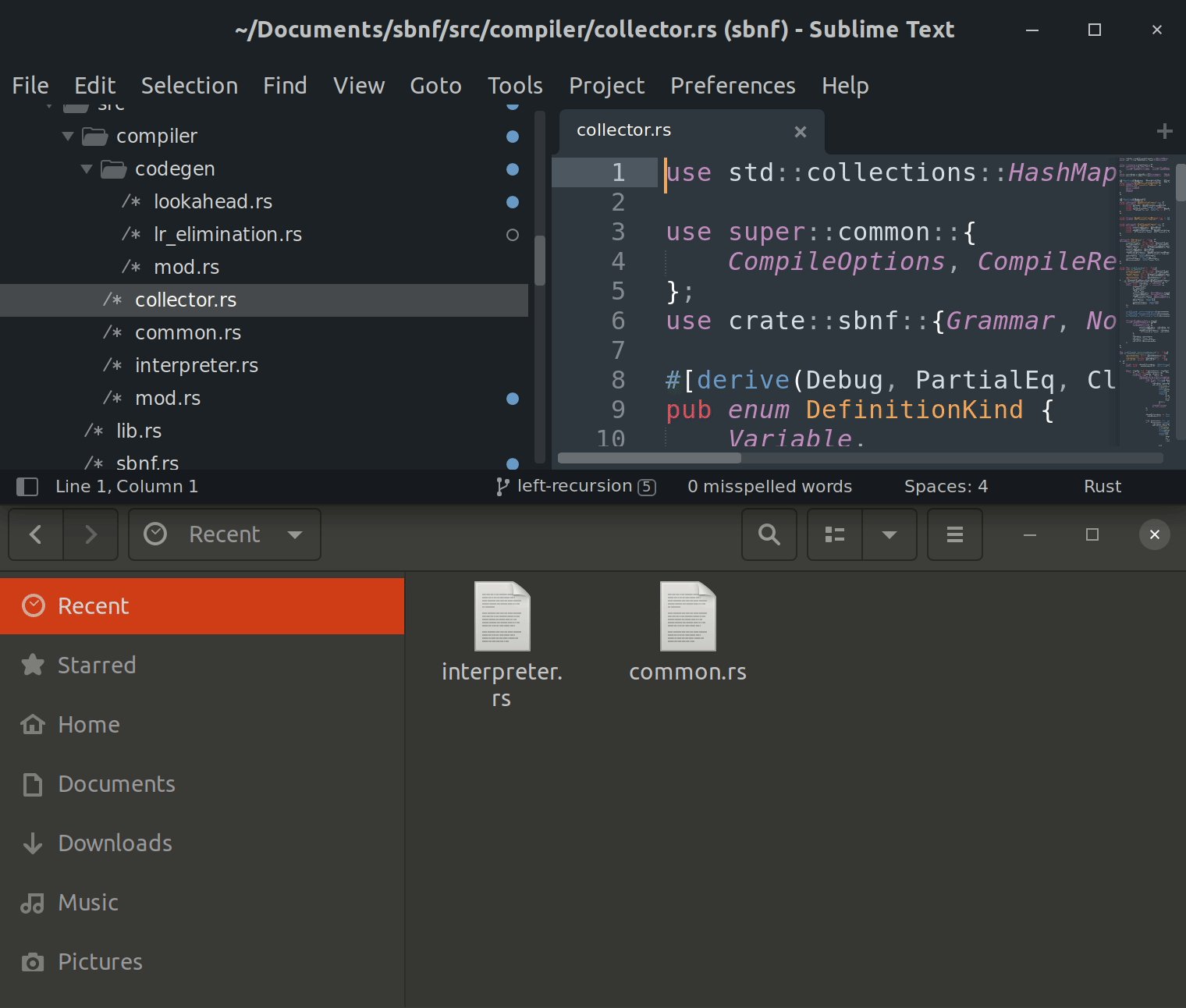
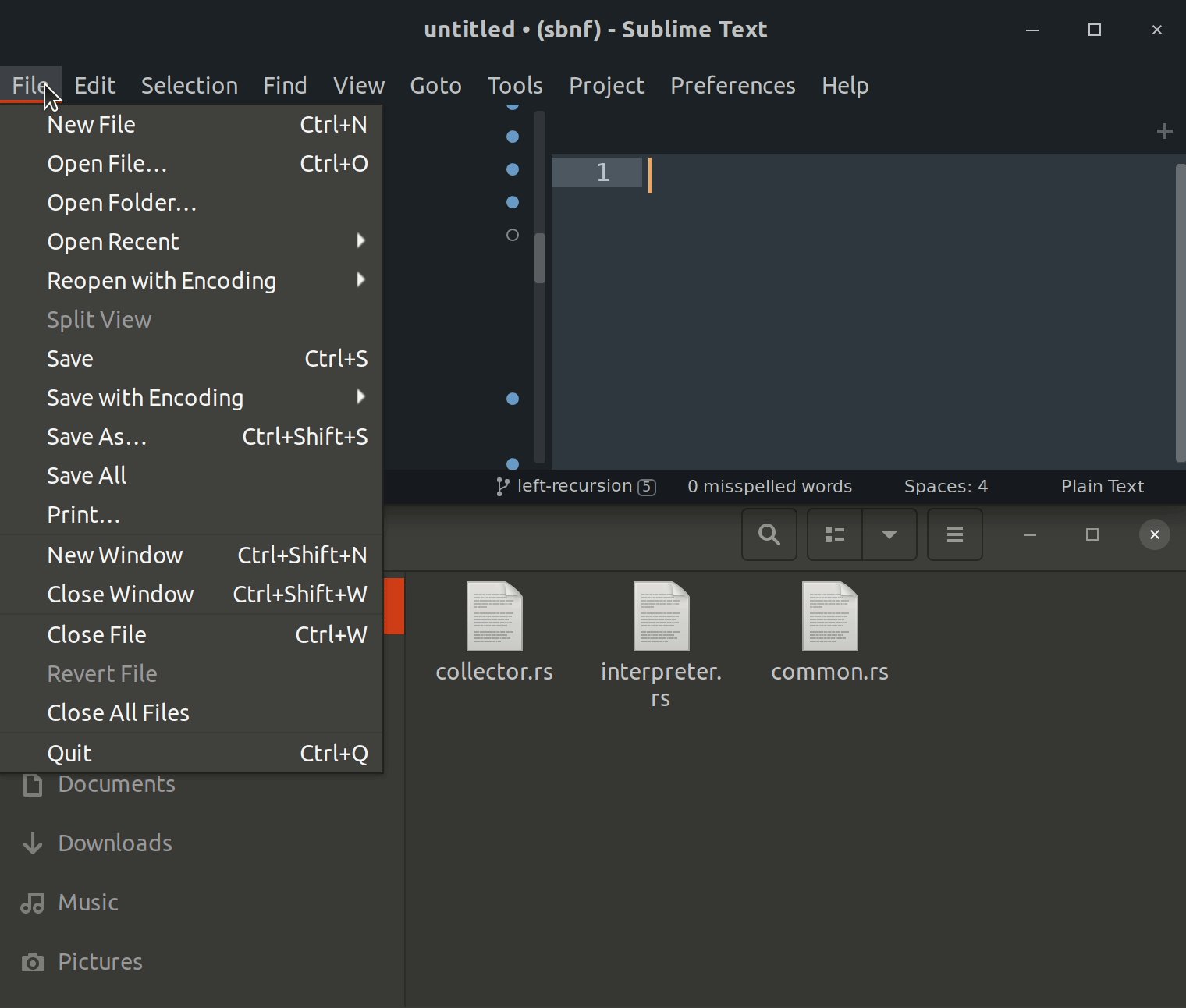
Please see screenshot of current/desired behaviour. The red arrows are the items I’m referring to in the title and would like to add padding to: Which rule do I need to add in my .sublime-theme (using Adaptive) to adjust the padding between items within quick panel menu items? I have tried several things from the default theme file, e.g the spacing property: { "class": "quick_panel_entry", "spacing": 1 } I have tried setting that to higher values but cannot see any visible changes, even a

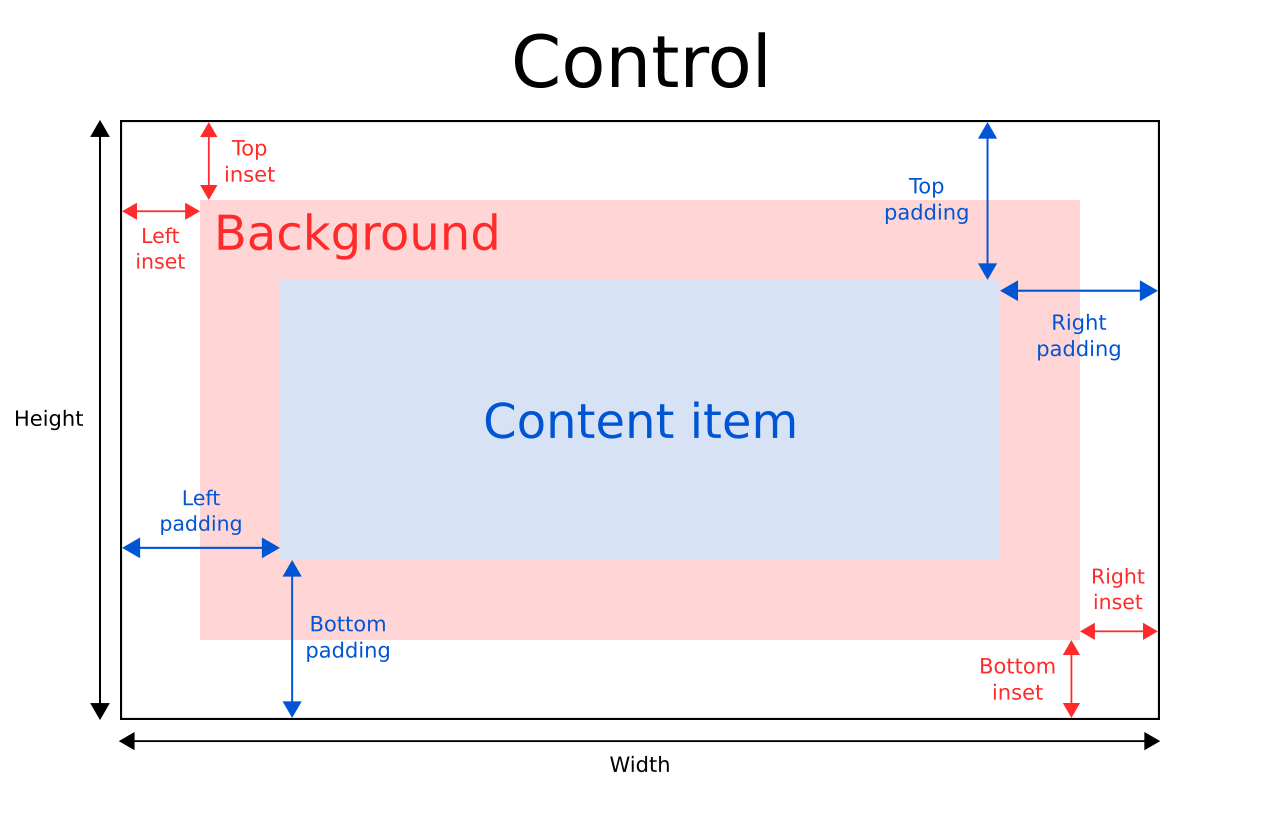
Control QML Type Qt Quick Controls 5.15.16

News - Sublime HQ

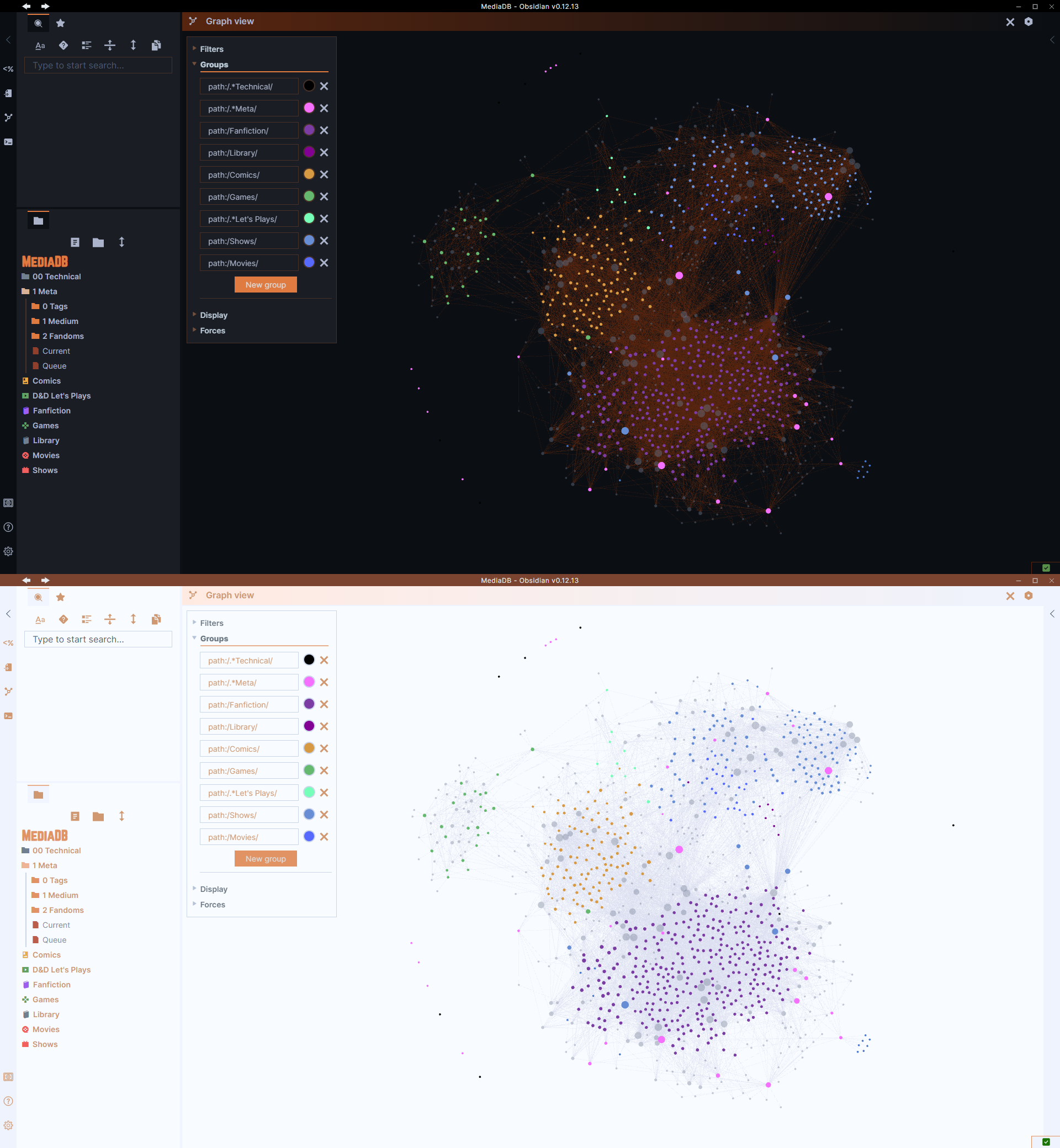
SlRvb's MediaDB Setup - Share & showcase - Obsidian Forum

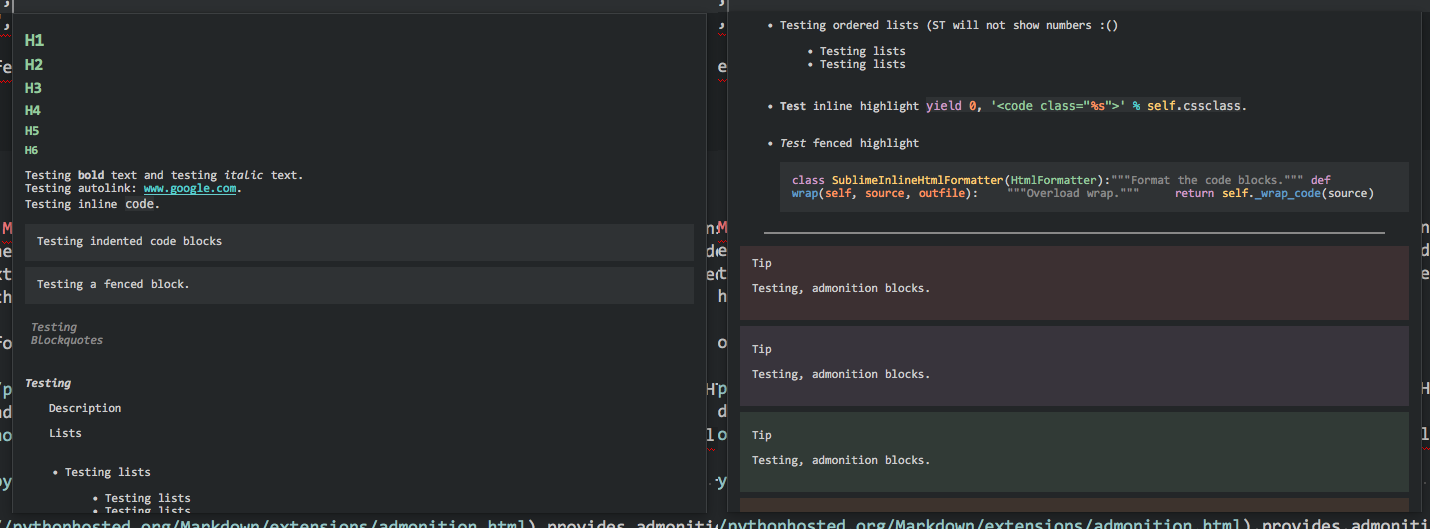
Markdown Tooltips - Plugin Announcements - Sublime Forum

Block Margins, Paddings & Block Gap (using theme.json)
Designing Effective Tests With React Testing Library - GitNation

Adjusting padding/margins between items of quick panel items

Figma to HTML: Code Up a Single-Page Design

WordPress Page Builder: Working with Padding and Margin

Unity - Manual: What to Do if Project IDs Don't Match

Configuration for left margin on the sidebar · Issue #65 · Monokai

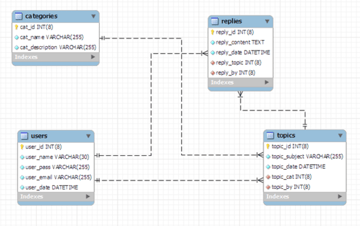
How to Create a PHP/MySQL Powered Forum From Scratch