Using CSS transitions - CSS: Cascading Style Sheets
$ 16.00 · 4.5 (519) · In stock

CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, usually the change is instantaneous. With CSS transitions enabled, changes occur at time intervals that follow an acceleration curve, all of which can be customized.
Difference between animation and transition in CSS - GeeksforGeeks
Cascading Style Sheets - CSS - OutSystems 11 Documentation

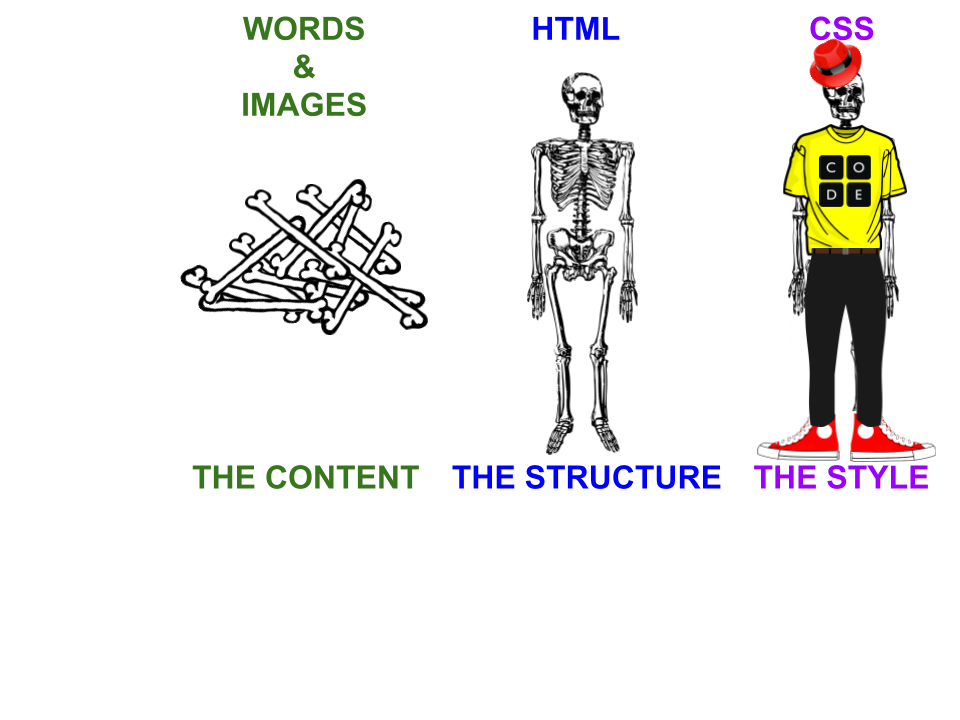
Code.org Tool Documentation

Cascading Style Sheets (CSS) Sue Brandreth's Learning Resources

OnClick transition effects, and understanding the markup code - HTML & CSS - SitePoint Forums

caniuse.com Web development design, Website design, Web tools

HTML Global id Attribute Global, App development, Attribute

13 Shades of CSS Preprocessors. CSS (Cascading Style Sheets) is

Animations in CSS
