How to Format Compact Numbers with the JavaScript Internationalization API
$ 11.00 · 4.6 (159) · In stock

Sometimes it can be difficult to fit large numbers into your site or app's layout, especially if you have to display several of them together. As a result, a lot of modern sites and apps use the same format to display large numbers in a compact way. For example,
Sometimes it can be difficult to fit large numbers into your site or app's
layout, especially if you have to display several of them together.
As a result, a lot of modern sites and apps use the same format to display large
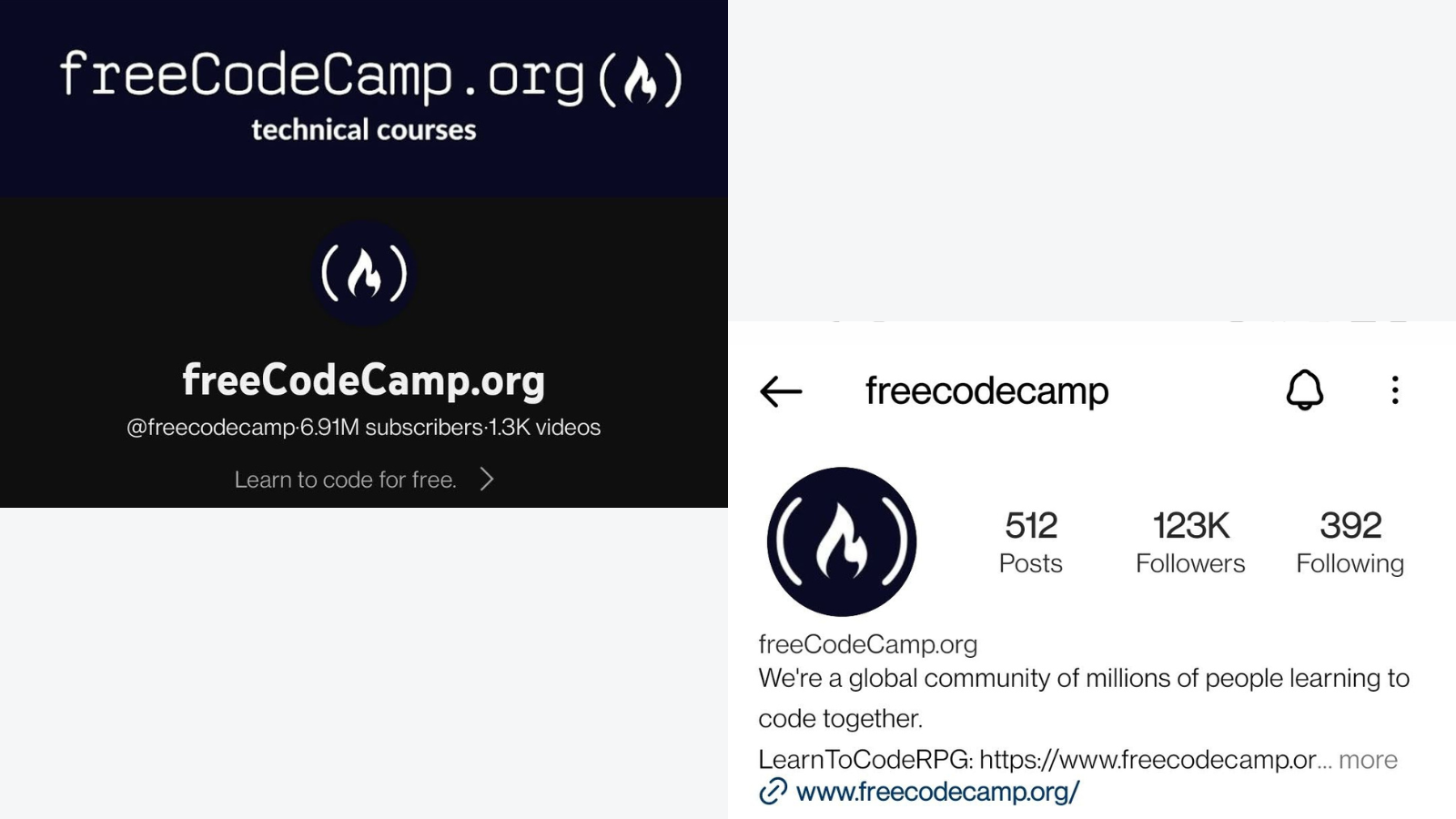
numbers in a compact way. For example, displaying 123,000 as 123K.
freeCodeCamp's and Instagram profiles using compact number format.You
can do this by writing a custom format function, using a third-party library,
or, best of all, using a built-in JavaScript API.

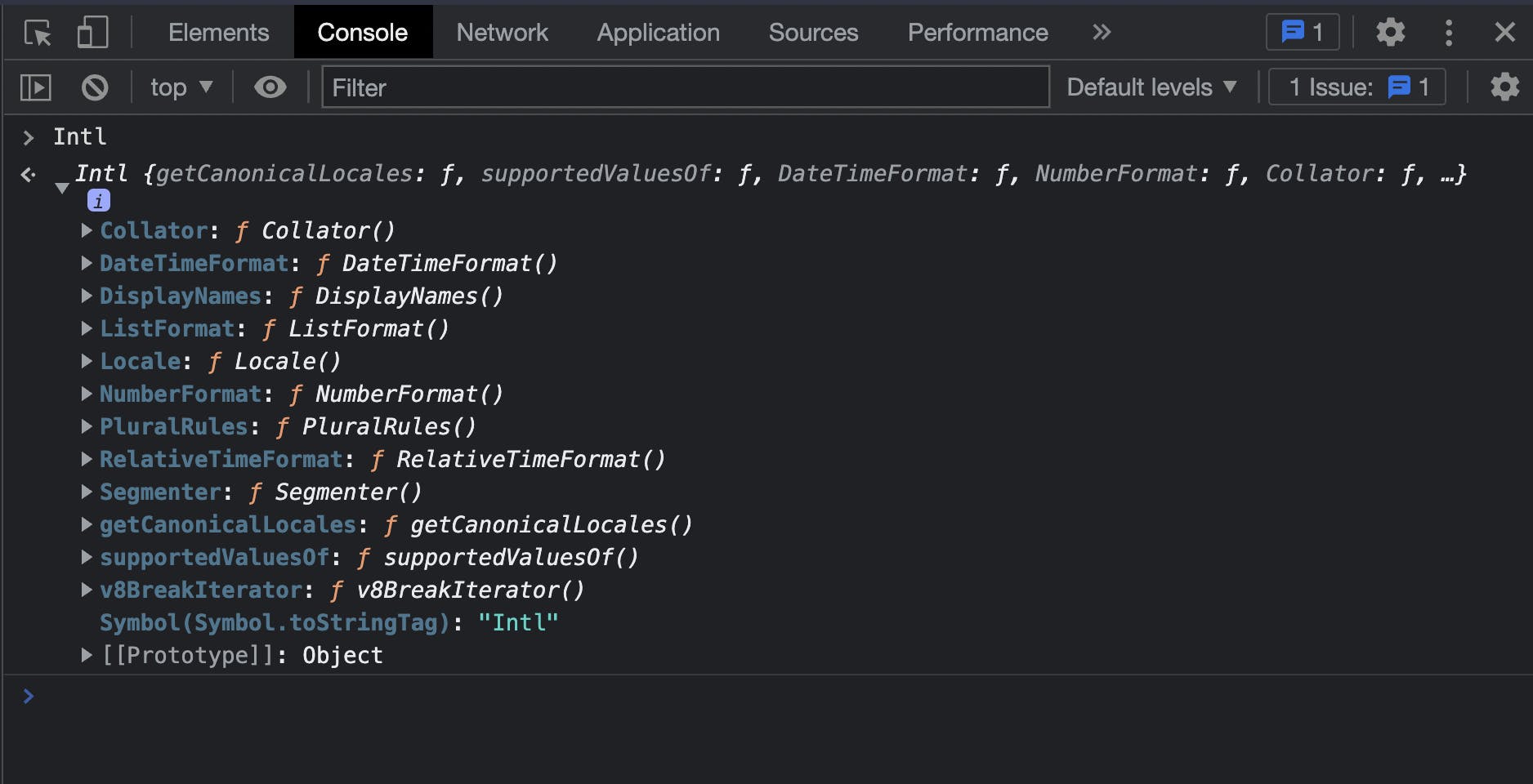
New Intl API in JavaScript

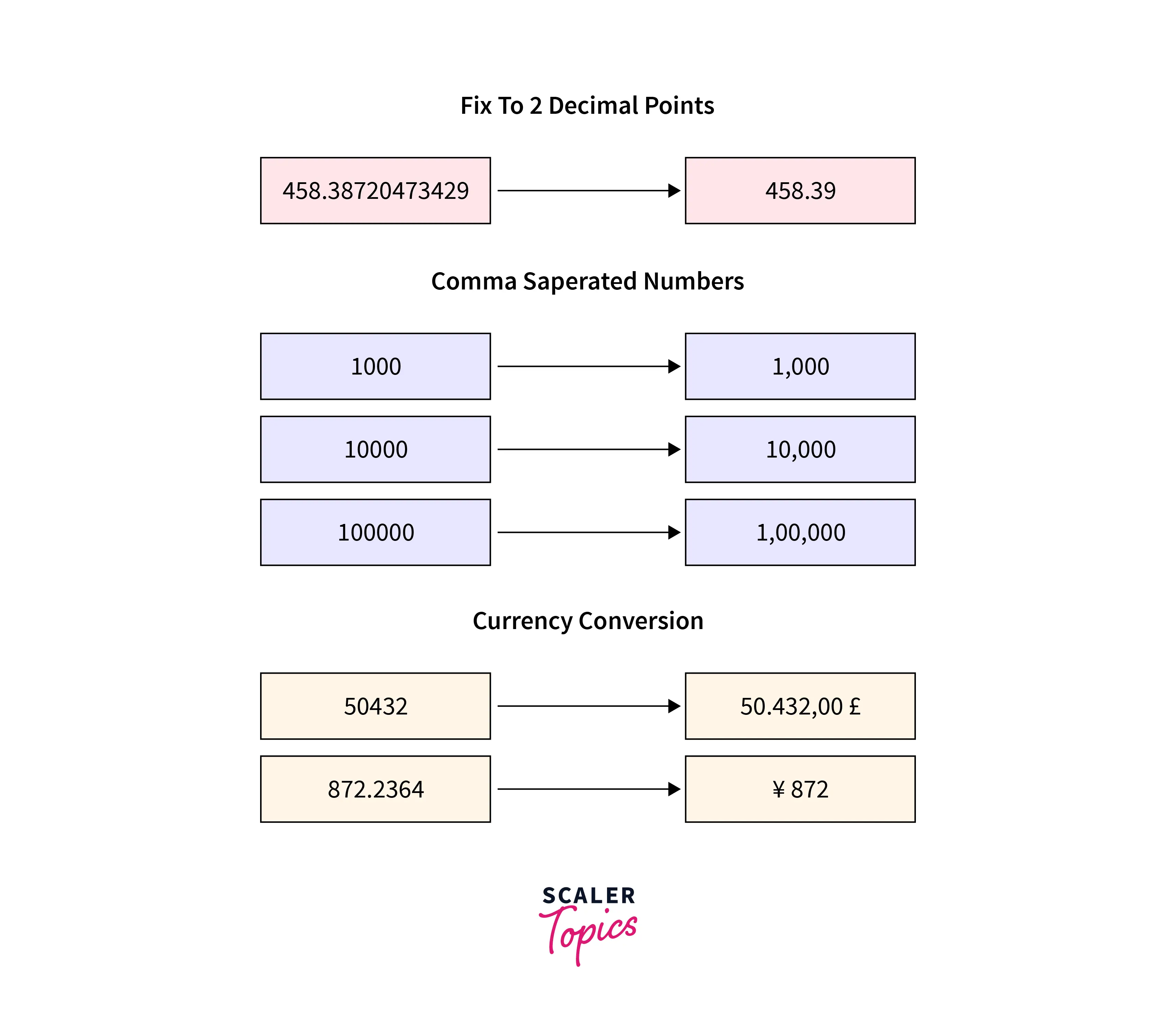
Javascript Format Number - Scaler Topics

How to get started with internationalization in JavaScript, by Alex Permiakov, We've moved to freeCodeCamp.org/news
freeCodeCamp on LinkedIn: How to Format Compact Numbers with the
freeCodeCamp on LinkedIn: How to Format Compact Numbers with the
freeCodeCamp di LinkedIn: How to Format Compact Numbers with the
Sasirekha Pachikede Srinivasan on LinkedIn: HackerRank - Online

javascript - How to format numbers as currency strings - Stack Overflow
freeCodeCamp on LinkedIn: How to Format Compact Numbers with the
GitHub - marciobarrios/react-intl-number-format: Number and currency formatter based on the ECMAScript Internationalization API

Javascript Internationalization Object All In One - xgqfrms - 博客园

Internationalization

How to Format Compact Numbers with the JavaScript Internationalization API

Getting Started with ECMAScript Internationalization API - DEV Community




