Exploring Block Layout, Alignment, and Dimensions in WordPress
$ 26.50 · 4.6 (256) · In stock

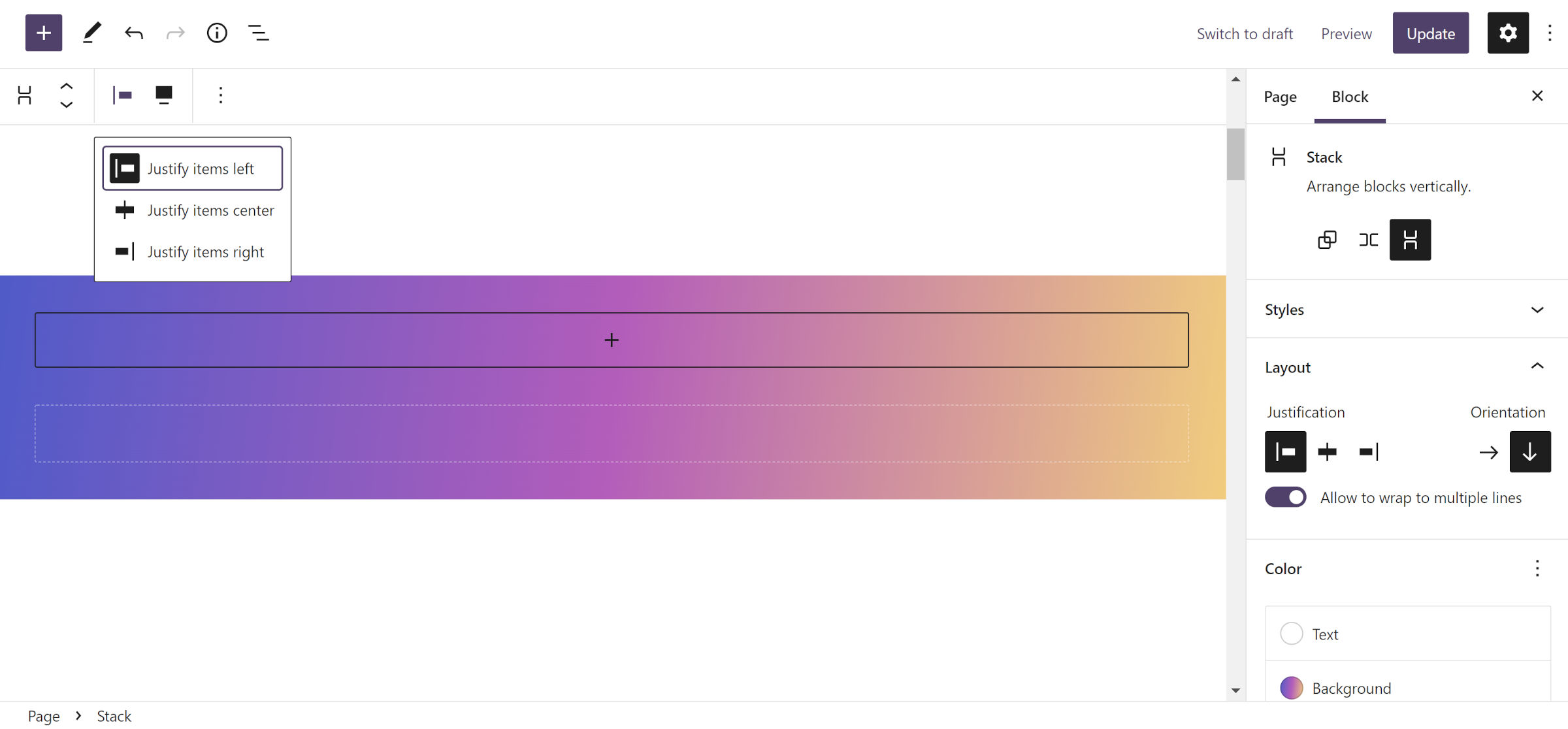
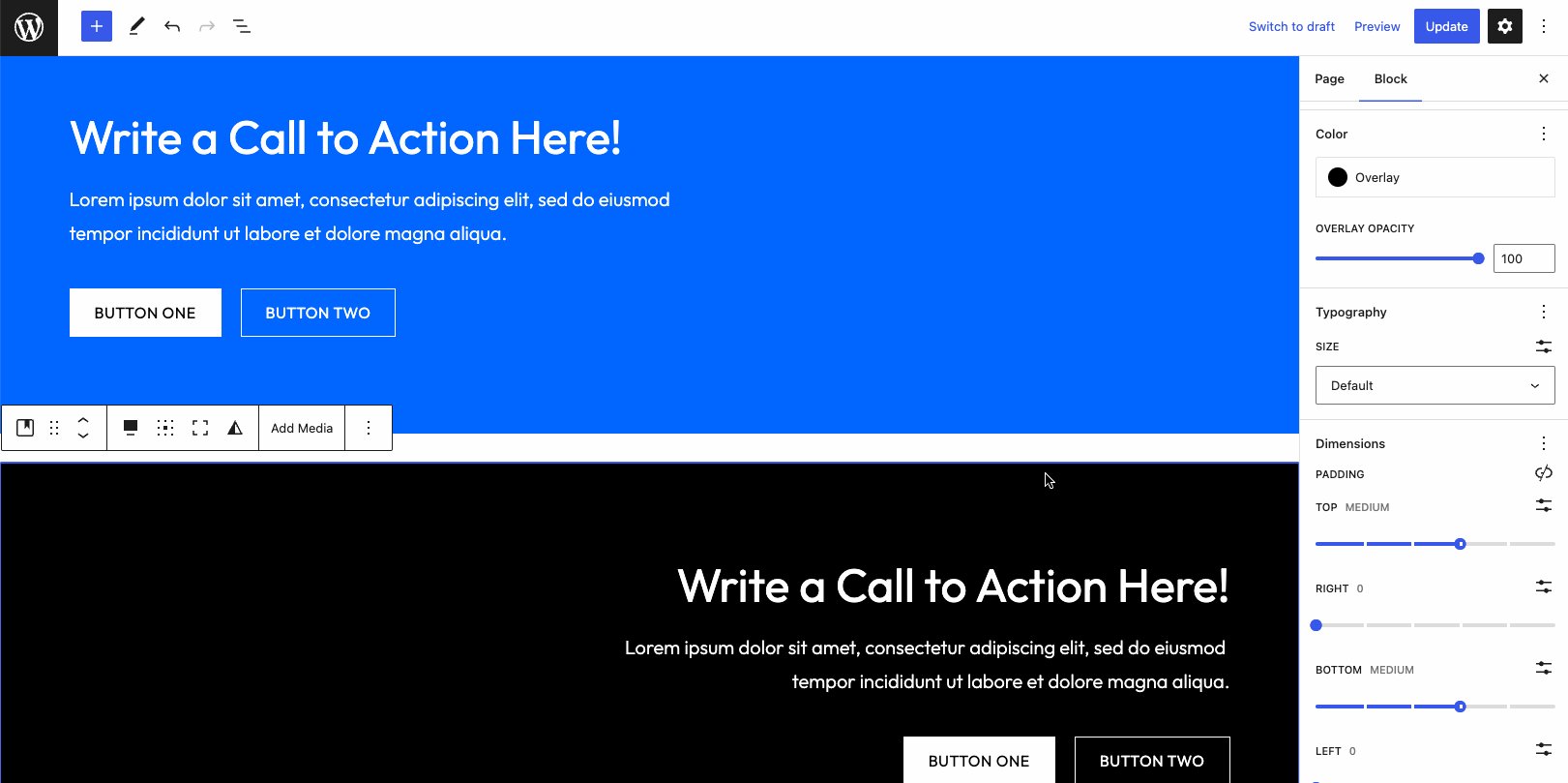
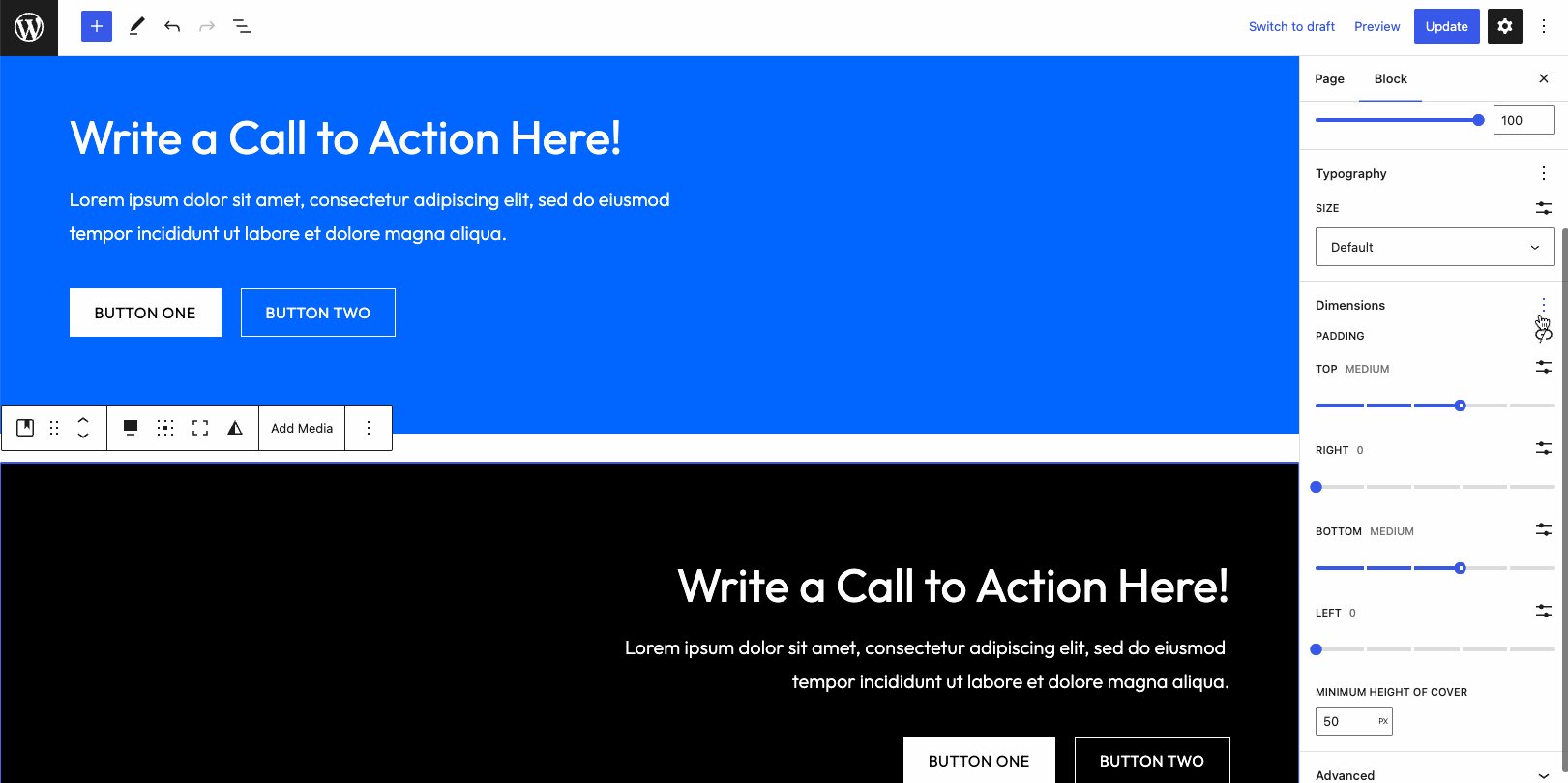
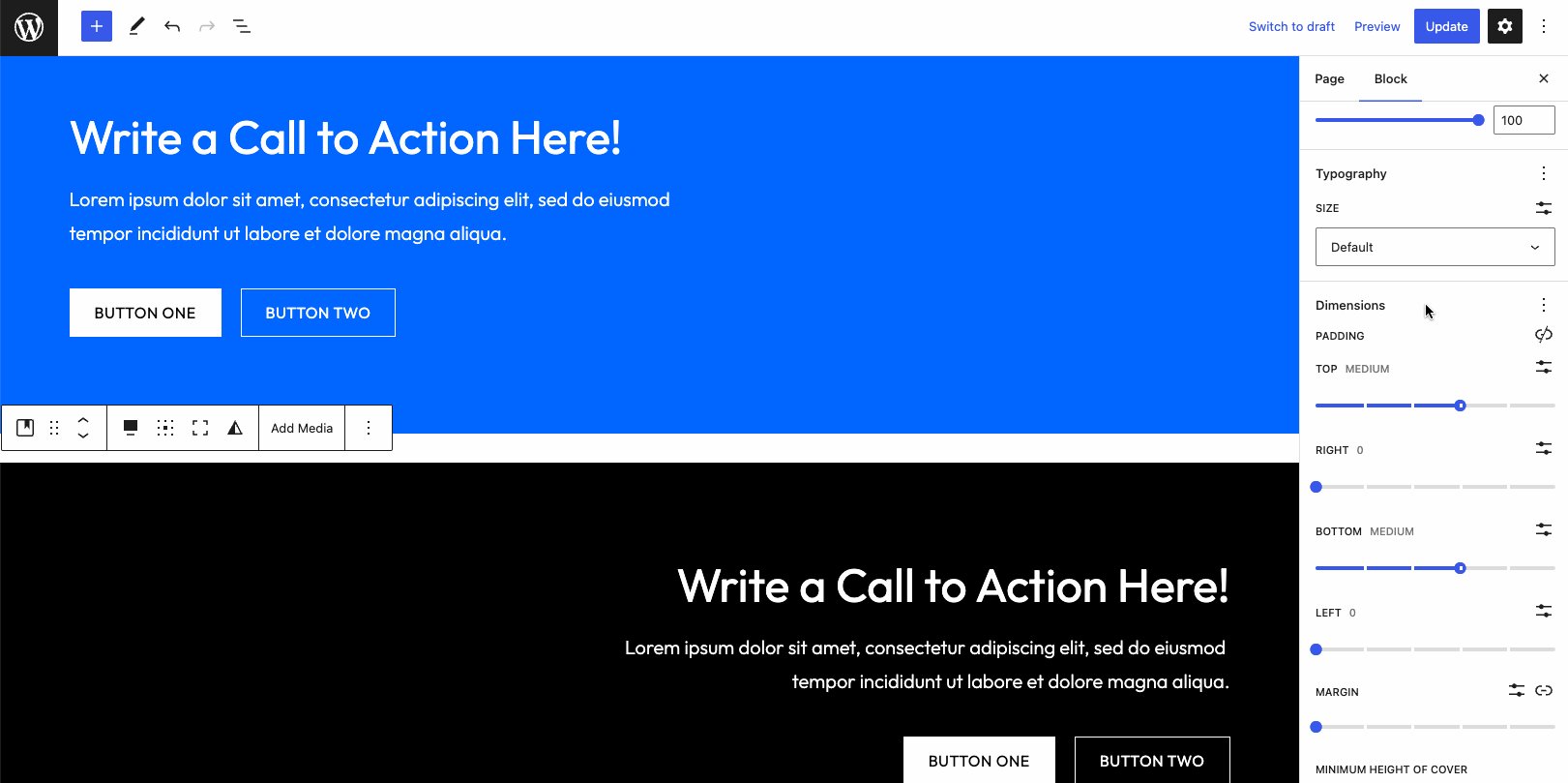
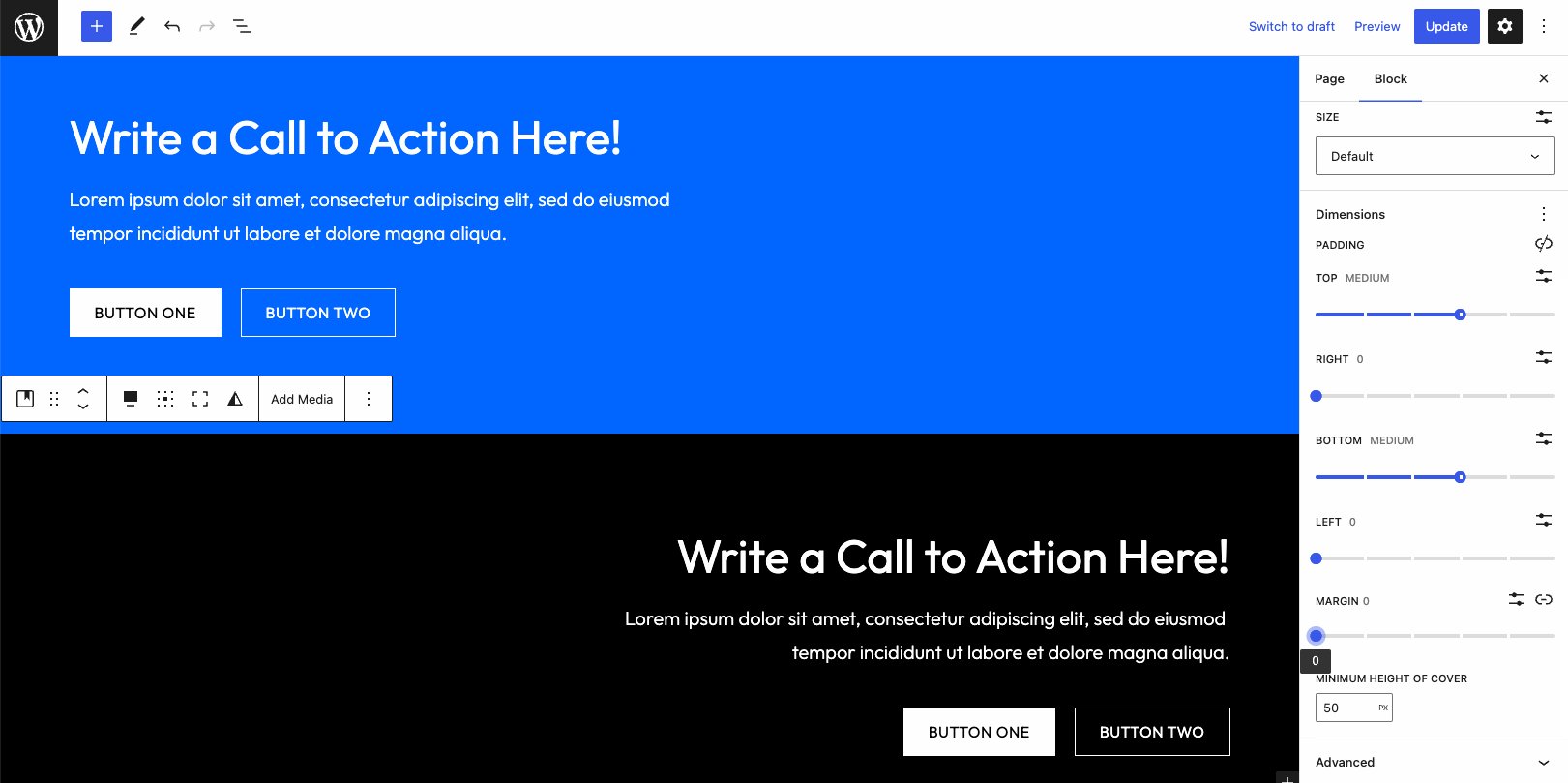
Learn how to position blocks in WordPress using layout, alignment, and dimensions, with a special focus on new features in WordPress 6.1.

Build Smart CSS-only Layouts with Flexbox

Flexbox - Webflow University Documentation

Grid Layouts In Web Design: 6 Rules Of Thumb

9 Box Grid: A Practitioner's Guide [FREE Template] - AIHR

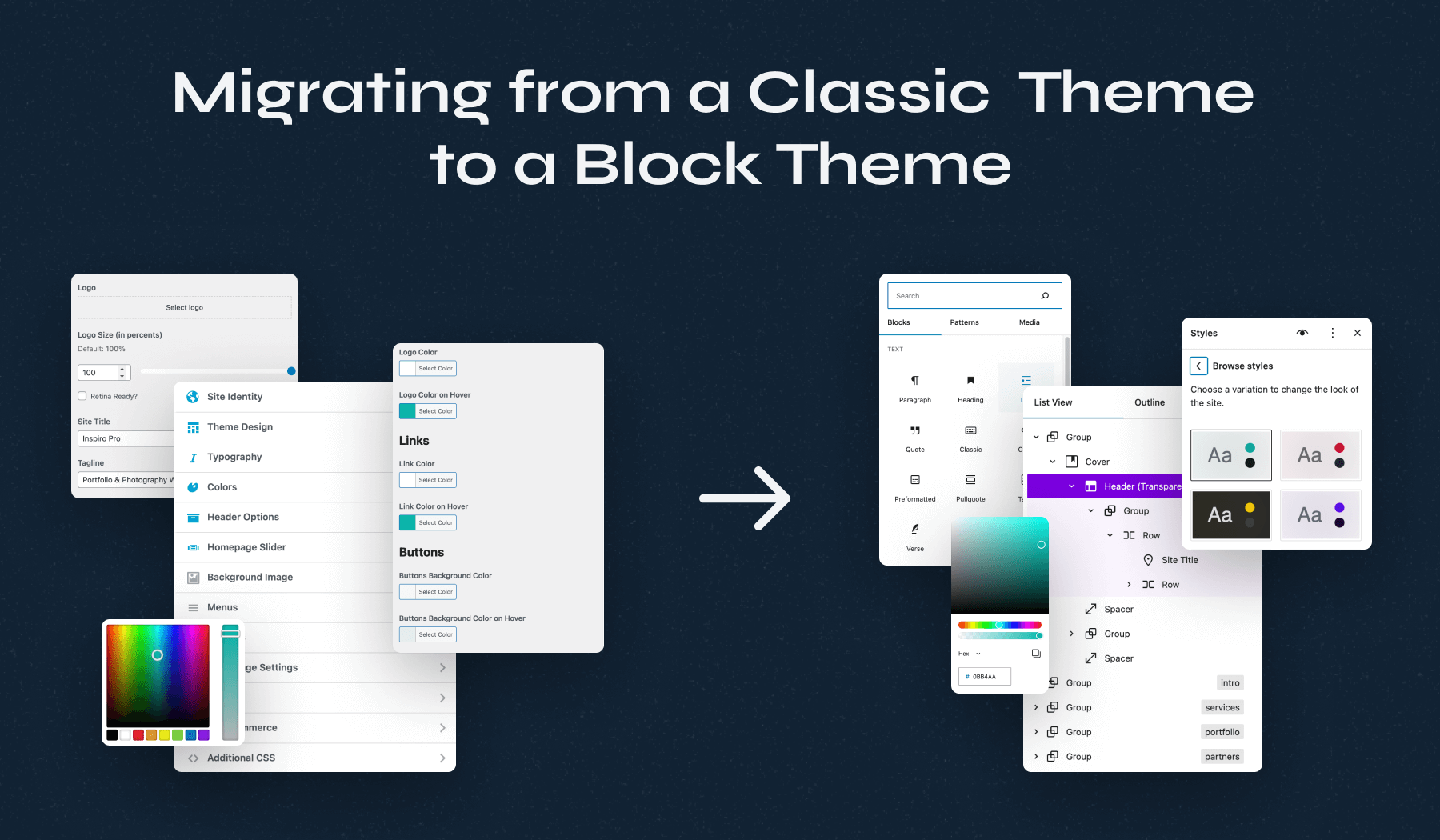
Block Themes: The Key to Full Site Editing in WordPress

Exploring Block Layout, Alignment, and Dimensions in WordPress

How To Build WordPress Block Templates - Kinsta®

How to Align a Nested, Partial-Width Group Block via the WordPress

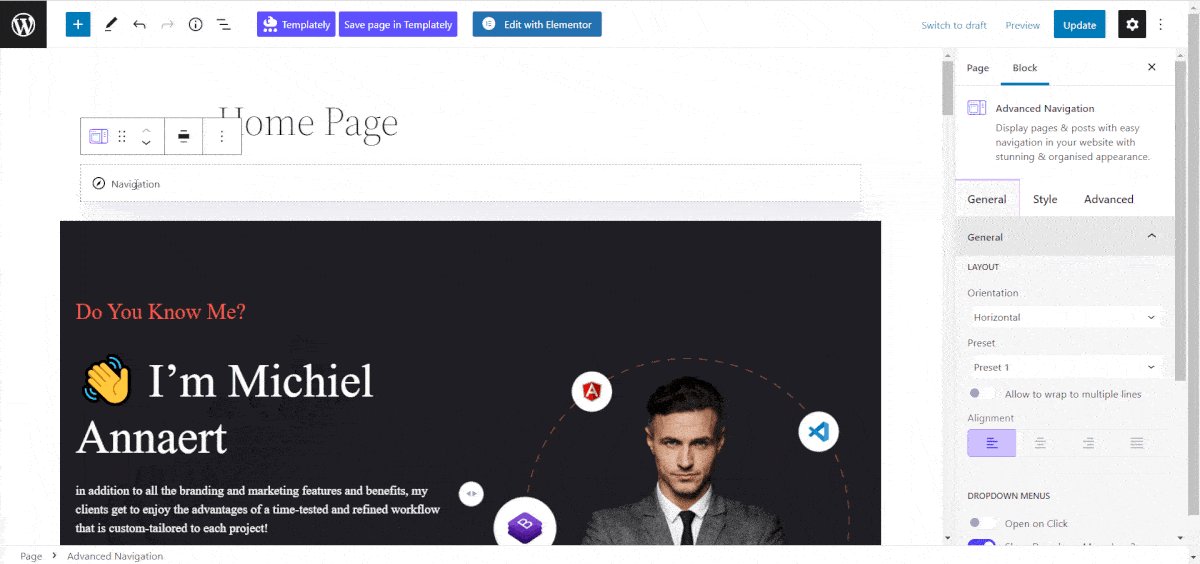
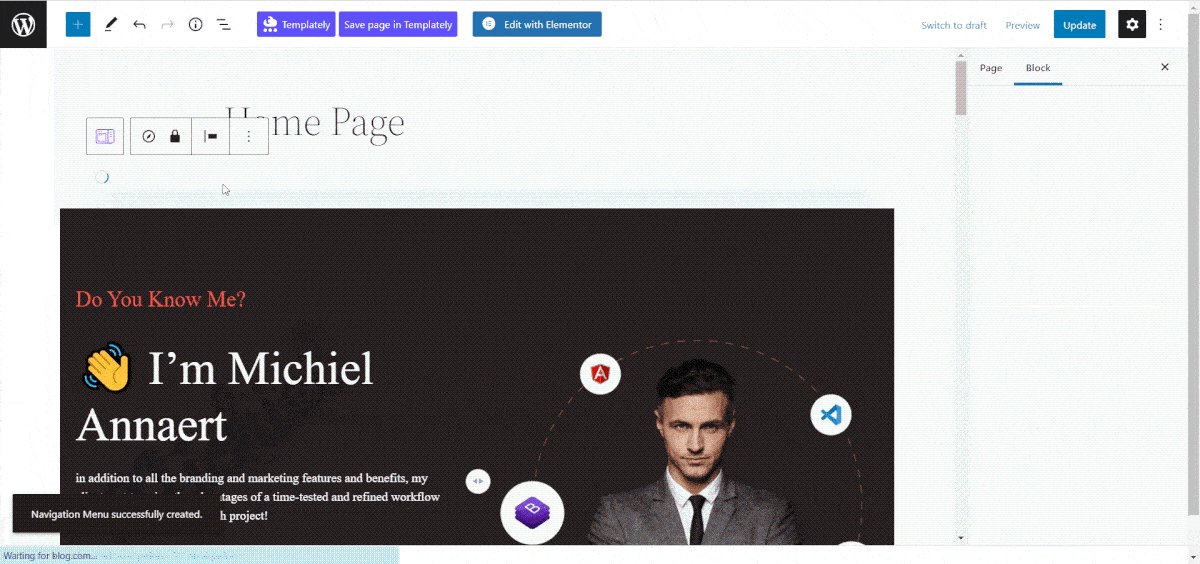
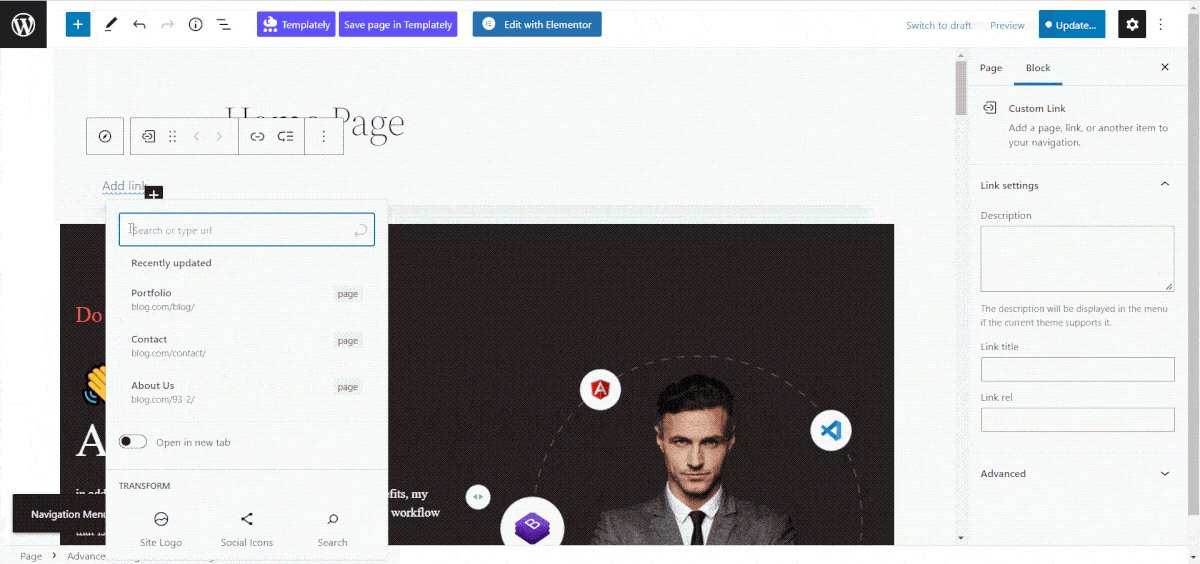
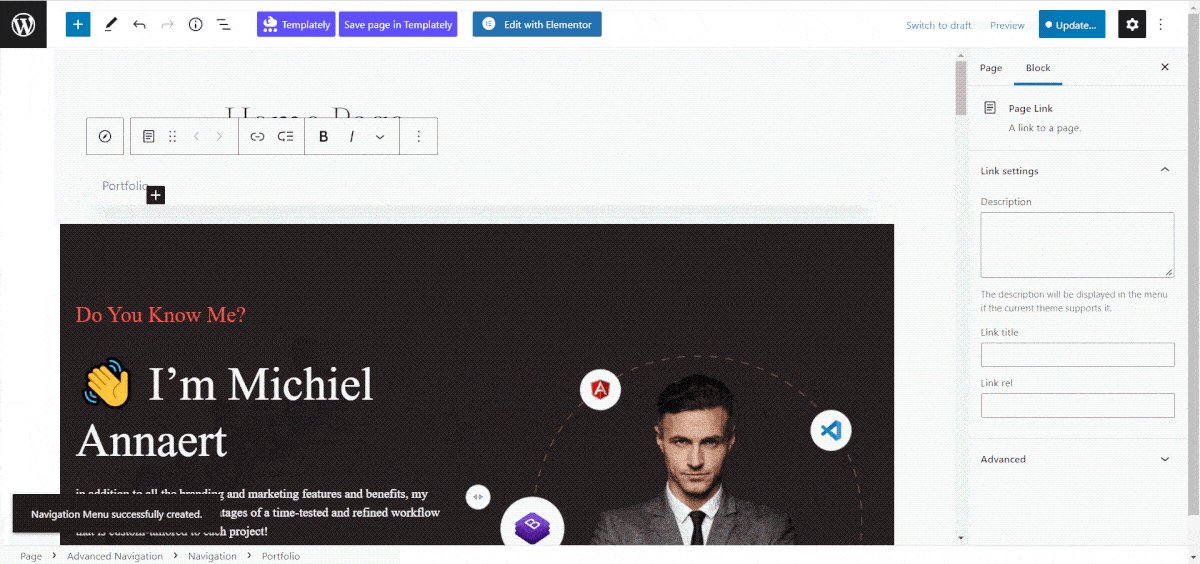
How To Use The Gutenberg Editor To Create Custom Menu In WordPress

Exploring Block Layout, Alignment, and Dimensions in WordPress

How to Customize the WooCommerce Shop Page - Web Design
Responsive controls in WordPress block themes — Ollie WordPress

11 Best WordPress Page Builders Reviewed & Tested in 2023

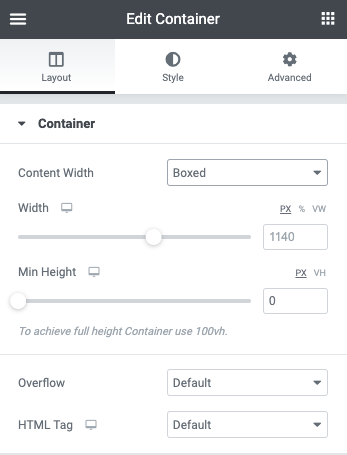
/help/wp-content/uploads/2022/03/Cont

b8f4g5a7.rocketcdn.me/wp-content/uploads/2023/05/c