SafeAreaView leaves Extra padding in Bottom Tab Navigator inside
$ 21.50 · 4.8 (283) · In stock
Current Behavior While using a screen with SafeAreaView from "react-native-safe-area-context" in a route of the Bottom Tab Navigator which is nested inside a Stack Navigator, there is bottom padding above the tabs which appears. Expected

reactjs - React Native Tab Navigator: empty space at bottom of tab
![]()
How do I style the very bottom of my app, below the nav bar? Nothing I change seems to make a difference : r/reactnative

react native - TabNavigator extra padding - Stack Overflow
SafeAreaView in DrawerNavigatorItems causes extra spacing between

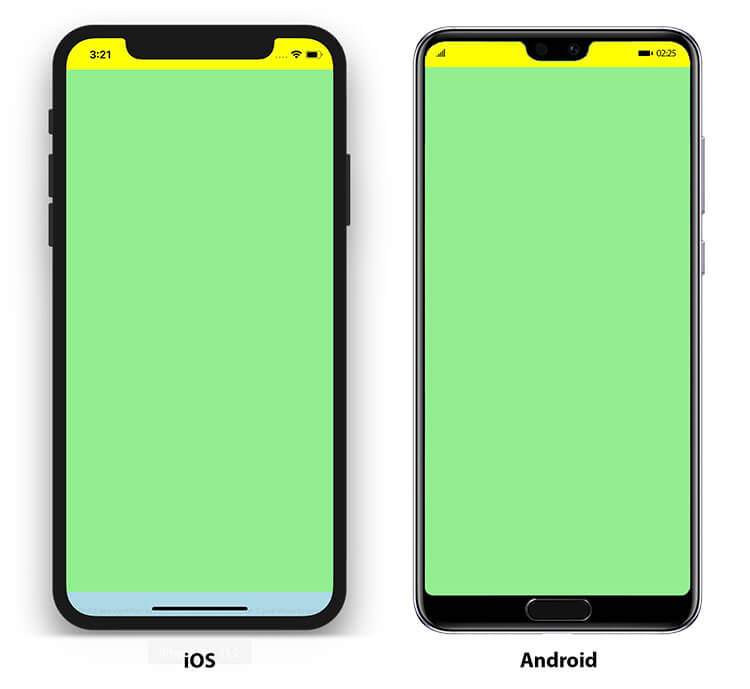
How to Handle Safe Area Insets for iPhone X, iPad X, Android P

How do I style the very bottom of my app, below the nav bar

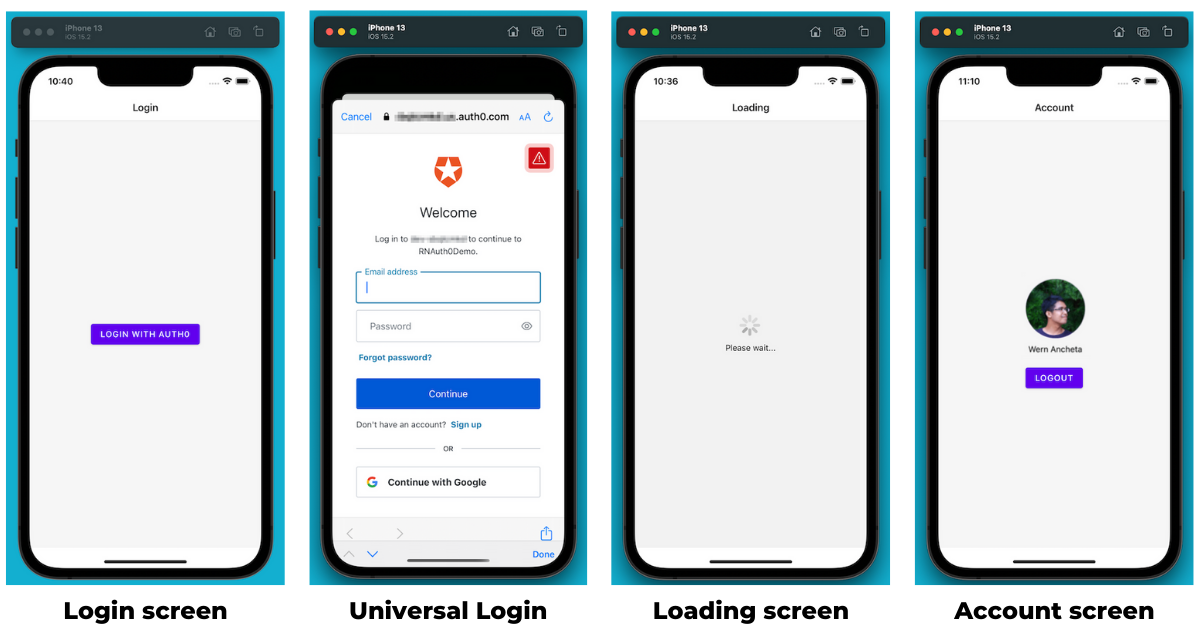
Get Started with Auth0 Authentication in React Native iOS Apps
Extra padding with reactnavigation on android · Issue #87

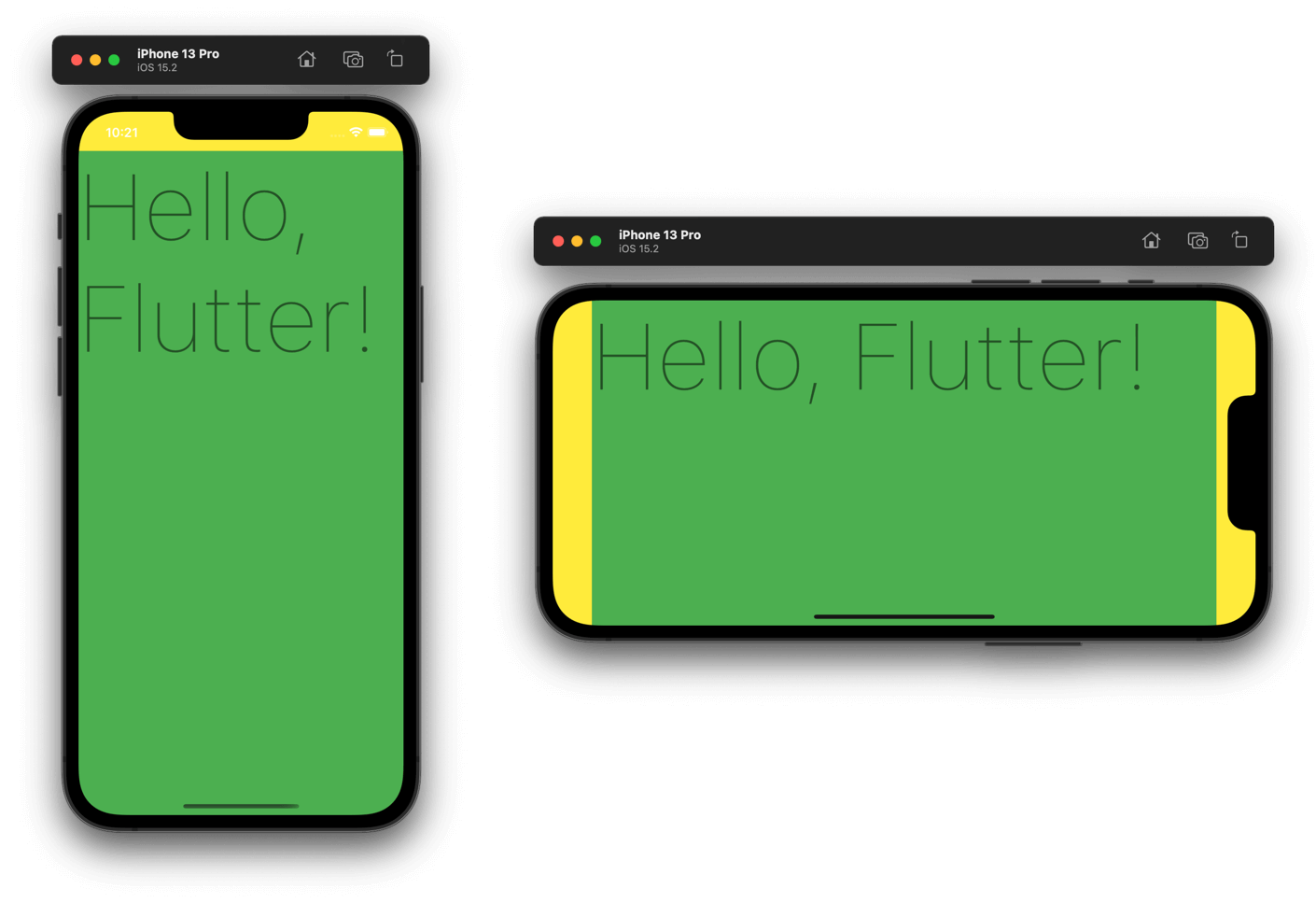
How to manage Safe Area insets in Flutter

React Native SafeAreaView for Safe Area Boundaries - About React

Is it possible to hide specific tabs in the bottom tab bar