Power Of Flexbox CSS
$ 8.50 · 5 (421) · In stock

During styling, we faced a lot of problems daily like how to put your element in right bottom corner and a perfect center, or to make sure that all your column have the same height, or when we make a list view in mobile form zig-zag content etc. So all the problems can be solved but can be solved in an easy and smart way by FLEXBOX.

The Power of CSS Flexbox

Add custom fields to WooCommerce Products using ACF

The Power of CSS Grid and Flexbox for Modern Web Layouts, by Bart Zalewski, Jan, 2024

Flex do botão Tecla Power + Flex do Botão Volume Lg K200 X Style - Brascell , Peças para Celulares, Tablets, Smartphones, Baterias, Cabos USB, Displays LCD's e muito mais

New Elementor Container Widget
The power of Flexbox in css3

CSS Flex-Box Most Used Properties - DEV Community
The power of Flexbox in css3

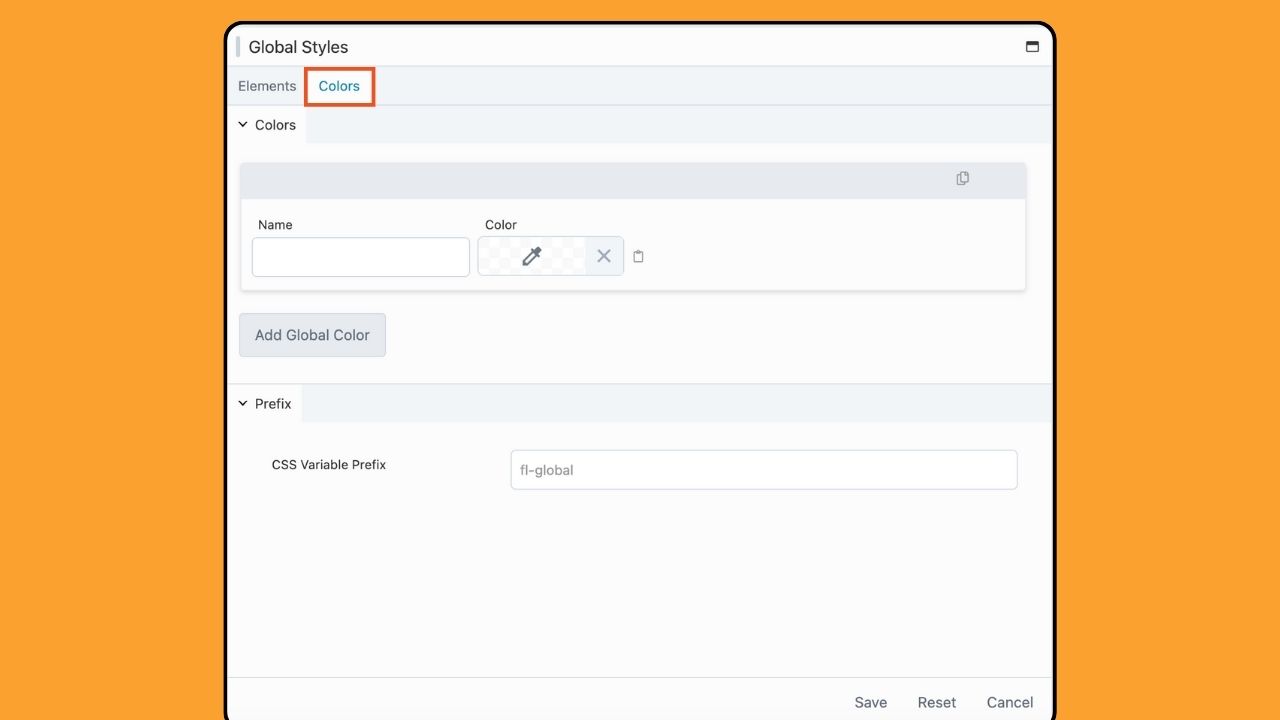
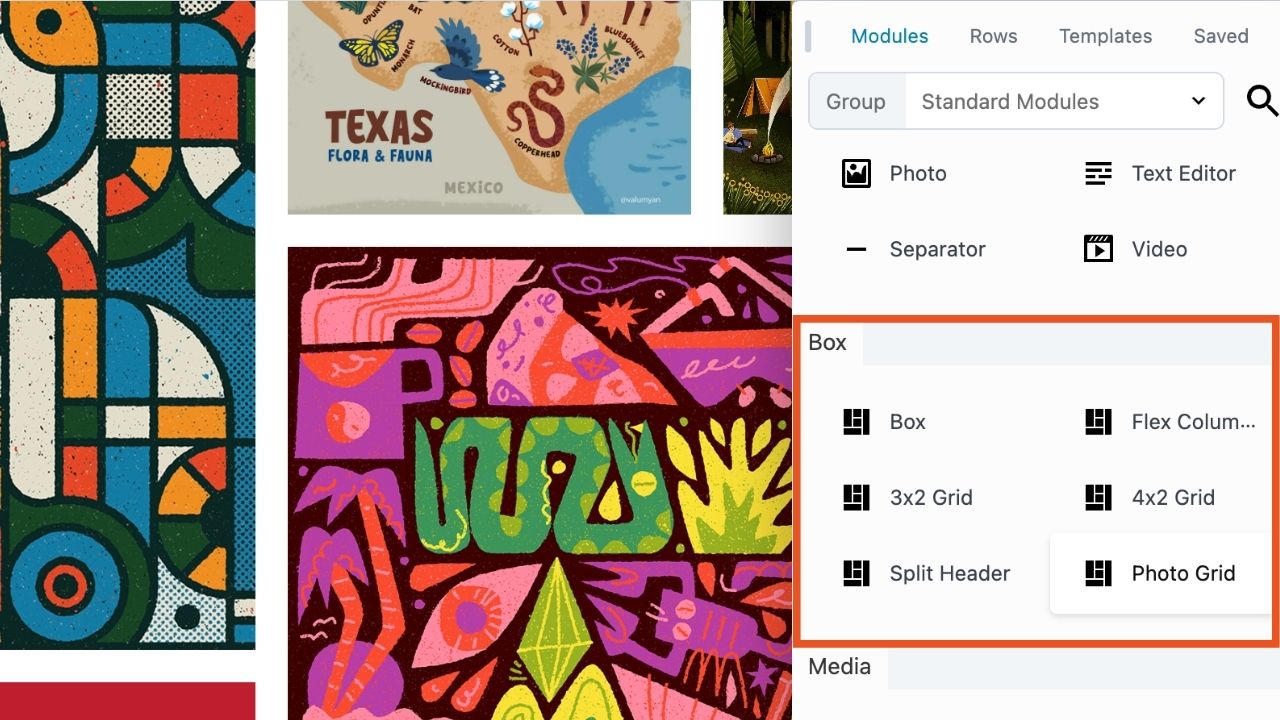
Beaver Builder 2.8: Box Module, Global Styles, and More!

The incredible power of flexbox

Beaver Builder 2.8: Box Module, Global Styles, and More!
Abhushit Chaudhary on LinkedIn: #pnpm #javascript #nodejs #react

Flexbox - Learn web development

CSS Flexbox Tutorial – Unleash the Power of Flexibility – ui pencil


