Ripple Effect Button
$ 19.50 · 5 (405) · In stock

The ripple button effect in interaction design refers to a visual feedback effect where a circular ripple animation expands outward from the point of user interaction (such as a tap or click) on a button or other UI element. This effect gives users the perception of physically pushing a button an
Ripple Effect Button on Vimeo

Top 10 Button Ripple effects - Stackfindover

BUTTON RIPPLE EFFECT
![]()
23 Ripple Effect CSS Inspiring Examples - OnAirCode

Membuat Ripple Effect Button pada Website, by Danis Zaidan, Chevalier Lab

Material Ripple Effect In jQuery And CSS3 - Ripple.js

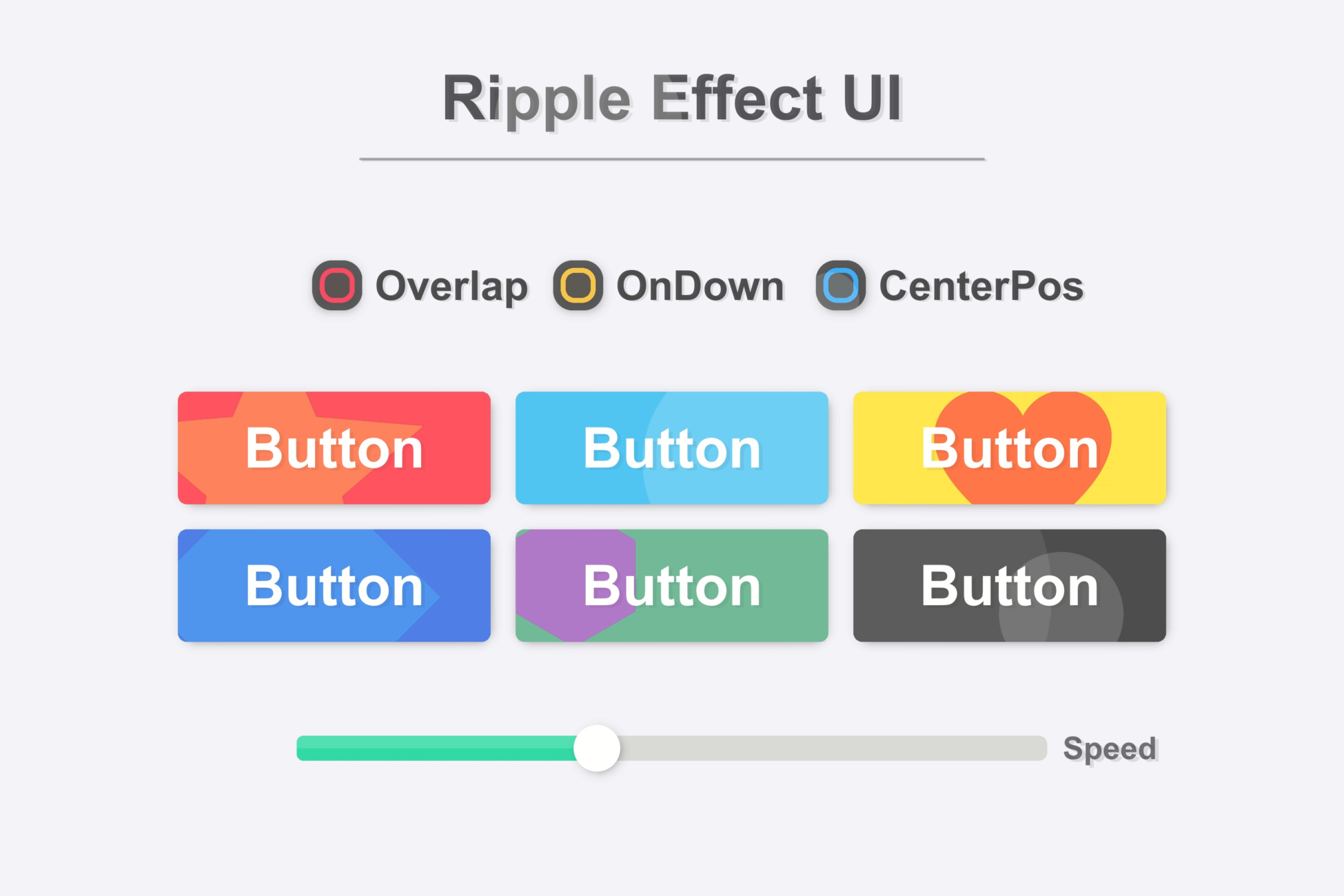
Ripple Effect UI by Isle of Assets

Sone Valley: Ripple Effect (Touch animation) in Android for Button or Layout

Create a Material Design ripple effect without JS, by Vaibhav Khulbe
Button Ripple Animation - DEV Community

Button Click Animation in HTML CSS & JavaScript

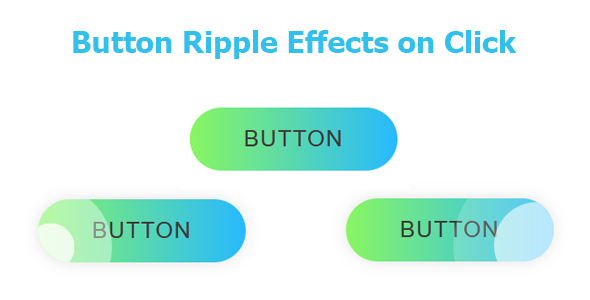
Button Ripple Effects on Click

Jetpack compose: Cool Button Click Effects, by Radhika S

javascript - How to create Ripple effect on Click - Material Design - Stack Overflow