How to Set Opacity of Images, Text & More in CSS
$ 21.00 · 4.7 (404) · In stock

Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.

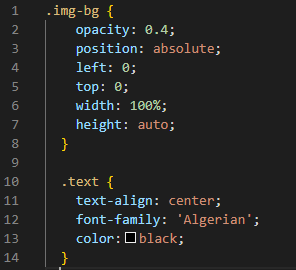
CSS Background Image Opacity Without Affecting the Text

UI and UX Design, Opacity
Opacity - Tailwind CSS

How to position Text Over an Image using CSS

Add Opacity to an Existing Color – Chris Coyier

Gradient Transitions with CSS. I was recently working on a personal…, by Jeremy Wood

How to position Text Over an Image using CSS

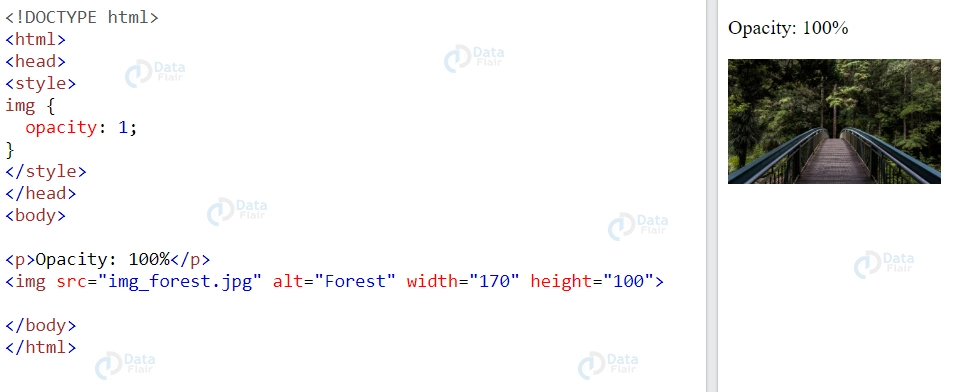
Opacity in CSS - DataFlair

The HubSpot Website Blog

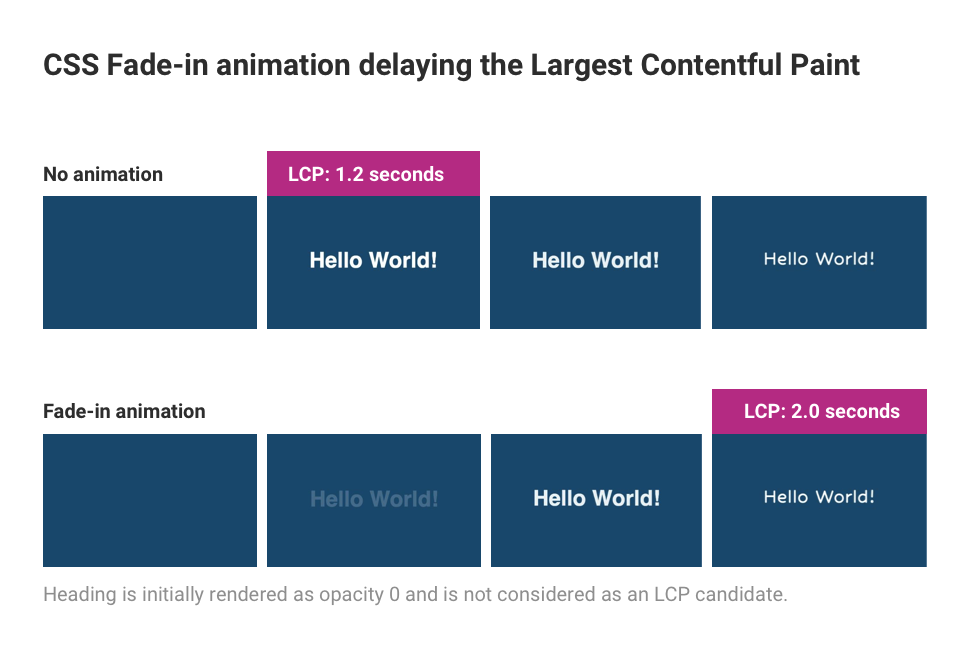
How CSS Opacity Animations Can Delay The Largest Contentful Paint

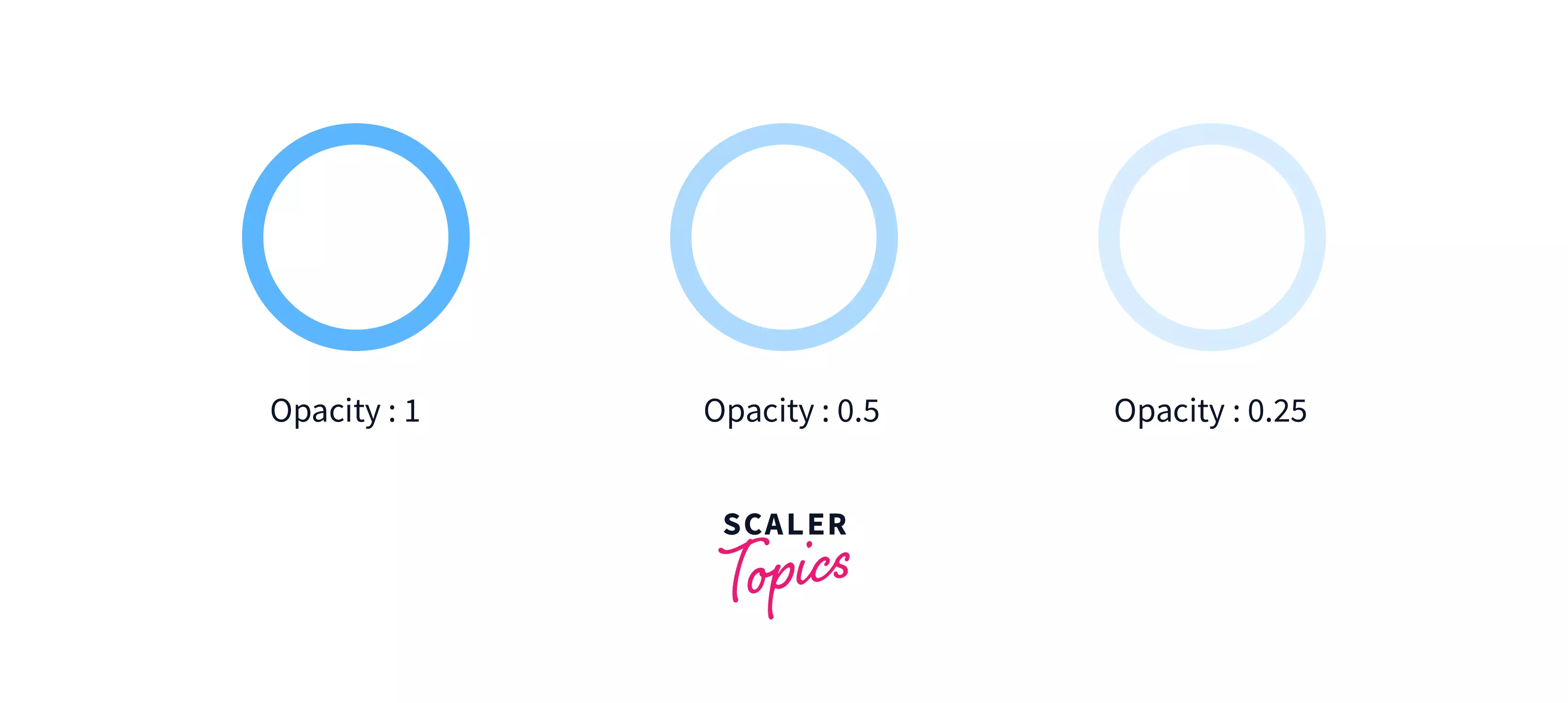
Opacity CSS Property - Scaler Topics

The HubSpot Website Blog (65)

The HubSpot Website Blog

The HubSpot Website Blog

How to Set Opacity of Images, Text & More in CSS