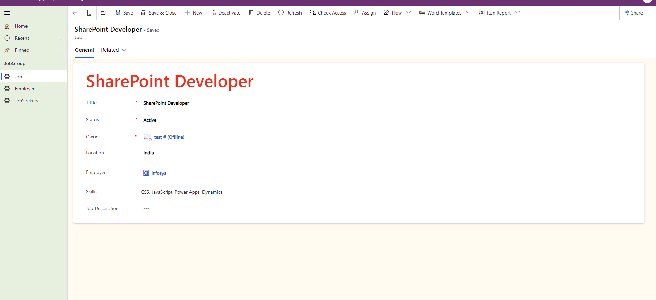
Power Apps Virtual React Shaking Text Code Component – Clavin's Blog
$ 12.99 · 4.5 (416) · In stock

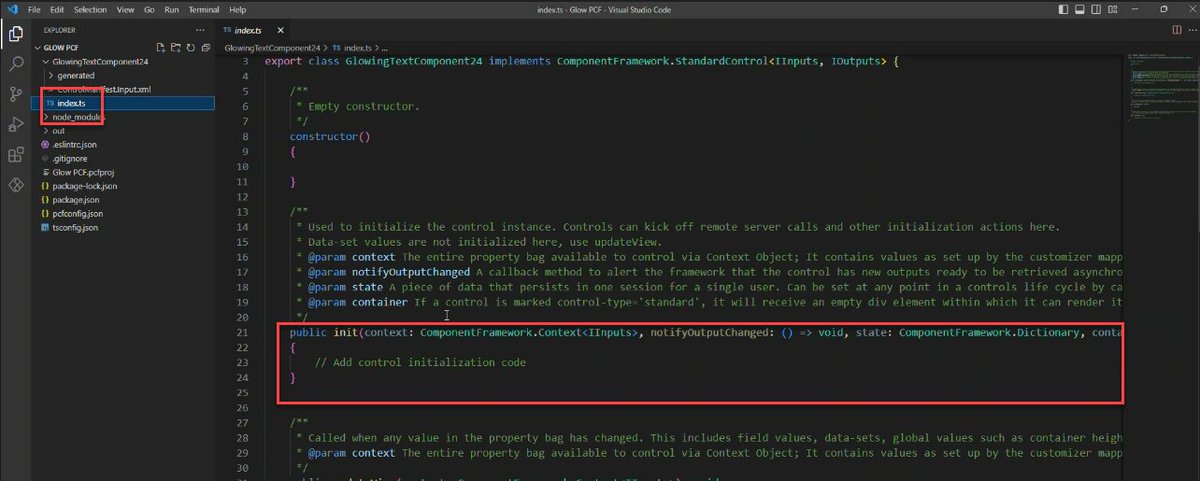
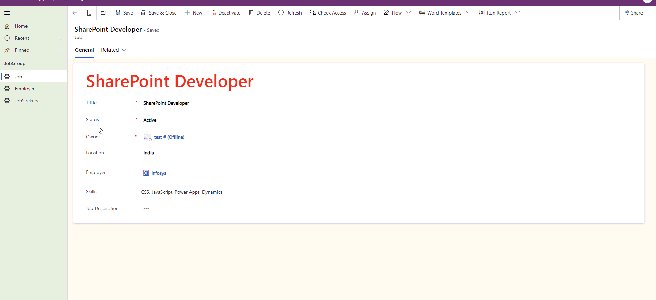
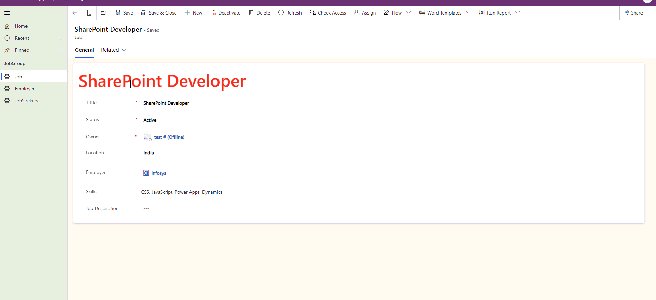
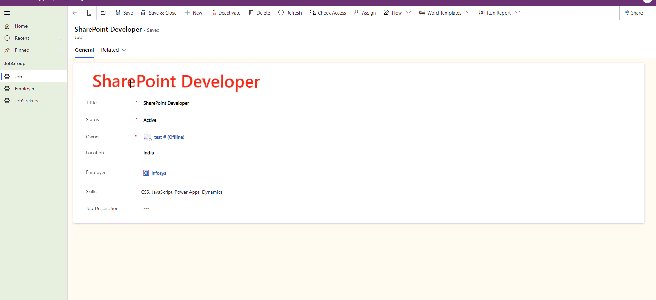
In this article, we will create and deploy a React Power Apps "Shaking Text Control". The "Shaking Text Control" can be used to draw attention to the text or to create a sense of urgency, importance, or excitement.
Solved: OCR to text account key - what is that? - Page 3 - Power

Power Apps Virtual React Shaking Text Code Component – Clavin's Blog

clavinfernandes (@clavinfernandes) / X

Power Apps Virtual React Shaking Text Code Component – Clavin's Blog

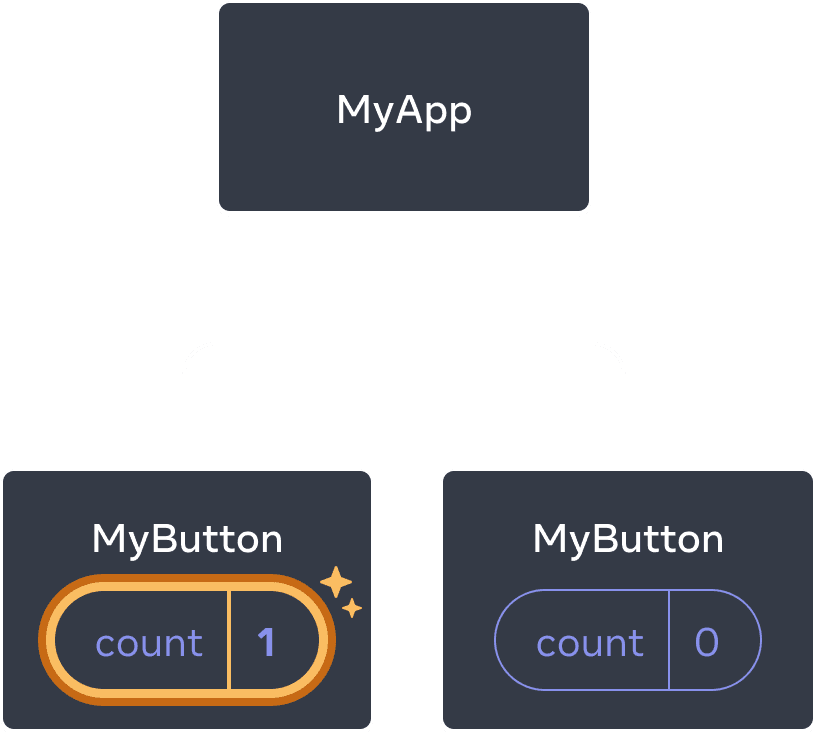
Quick Start – React

Invoking React components from your Ember apps - DEV Community
TAPoR/text.txt at master · arcualberta/TAPoR · GitHub

Creating a Composable React App with Data Fetching using Bit

FOOL ME ONCE by Ashley Winstead - Issuu

Andrew MacNeill - AKSEL Solutions

Develop and Publish a React Web App on the Cloud in Minutes with

PowerApps – Clavin's Blog

Reusing component from another create-react-app app with Babel
