Why Your Buttons Should Have a Max Border-Radius
$ 22.50 · 4.9 (512) · In stock

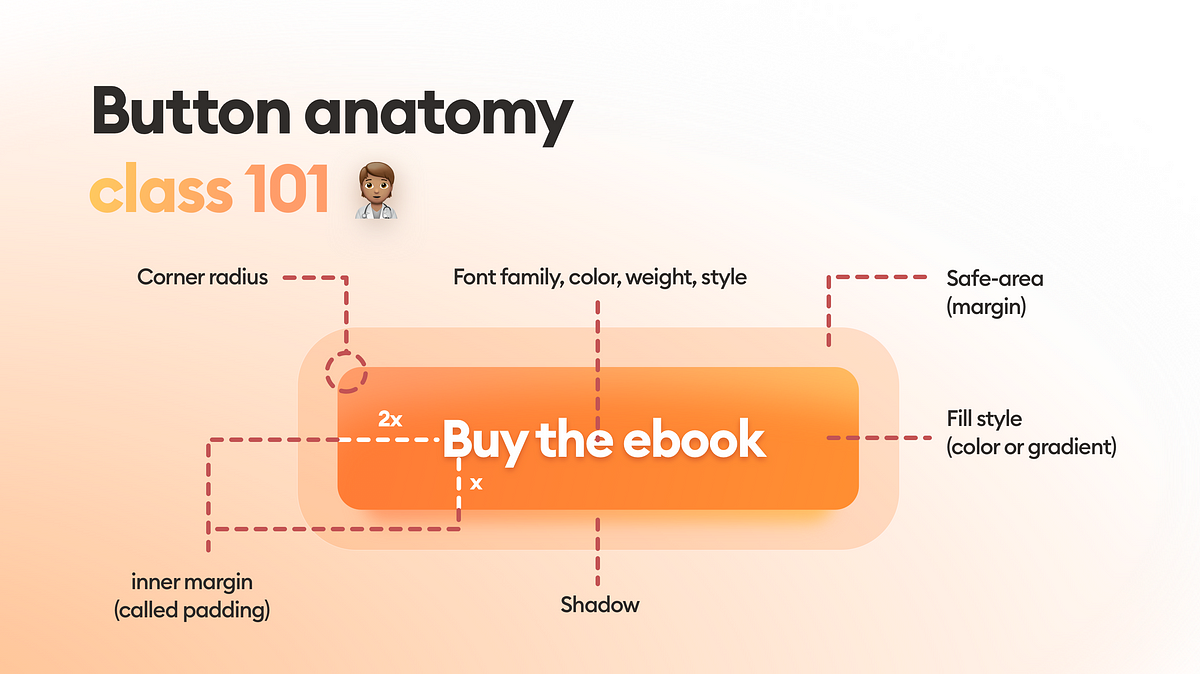
Most interface elements have a boxy shape. Think of text fields, menus, cards, modals, and buttons. The problem with this is that it causes buttons to lose shape contrast. Buttons should always stand out more than other elements because users need to interact with them to progress their tasks. They should not only have color […]

Design better buttons. Everything you need to know to have…, by Michal Malewicz

How to Add a Button to a Shopify Blog Post? [2023 Edition]

Quick Tip: Rounded Corners Done Right

Custom floating buttons: 3 in a row at the bottom of the screen + one with text? - Ask for Help - Glide Community

Understanding Clip Path in CSS

Styling The Good Ol' Button Element

Mastering CSS Button Rounded Corners: A Comprehensive Guide, by Sami Hamdi

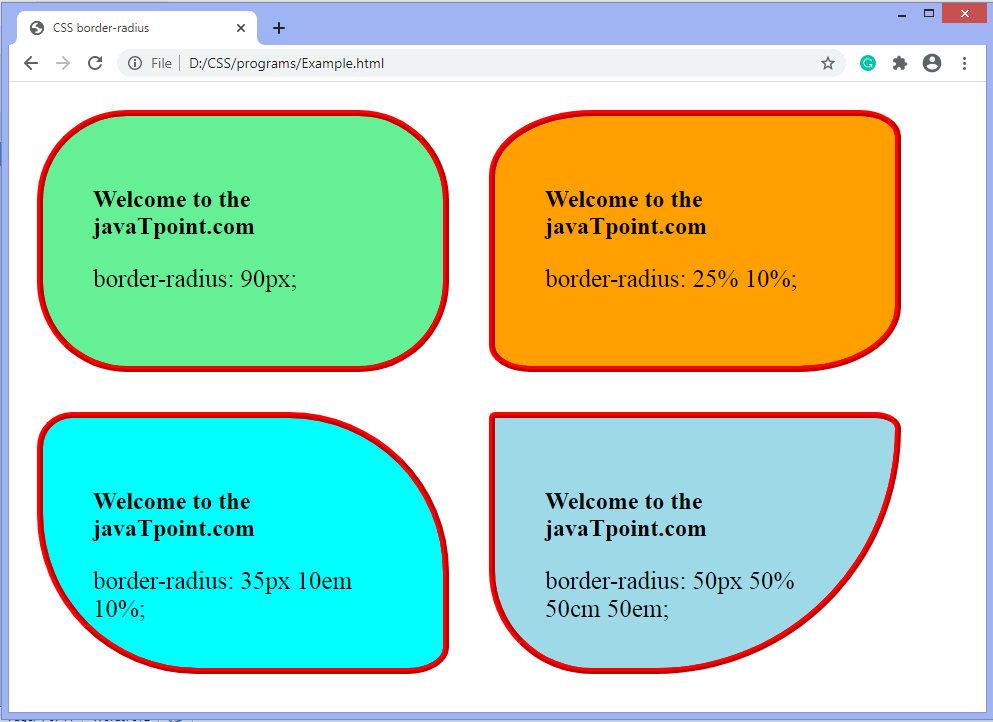
CSS border-radius property - javatpoint

css - Border-radius disappears with overflow rule - Stack Overflow

Rounded Buttons in Flutter with Material Design 3
![]()
Why Your Buttons Should Have a Max Border-Radius