flutter - Make the text editable after press the button - Stack Overflow
$ 25.50 · 4.9 (355) · In stock

Is anyone know how to make the text editable after I press the button? I want it to be editable only when the user clicks the button. Below is the result that I needed. If I want to edit the text "

Python with Visual Studio Code on macOS, by Laxman Sahni

Google Cloud Platform Blog: Managing SSH access with Compute User Accounts

Salesforce scratch overview

How to set and get cursor position in a text area

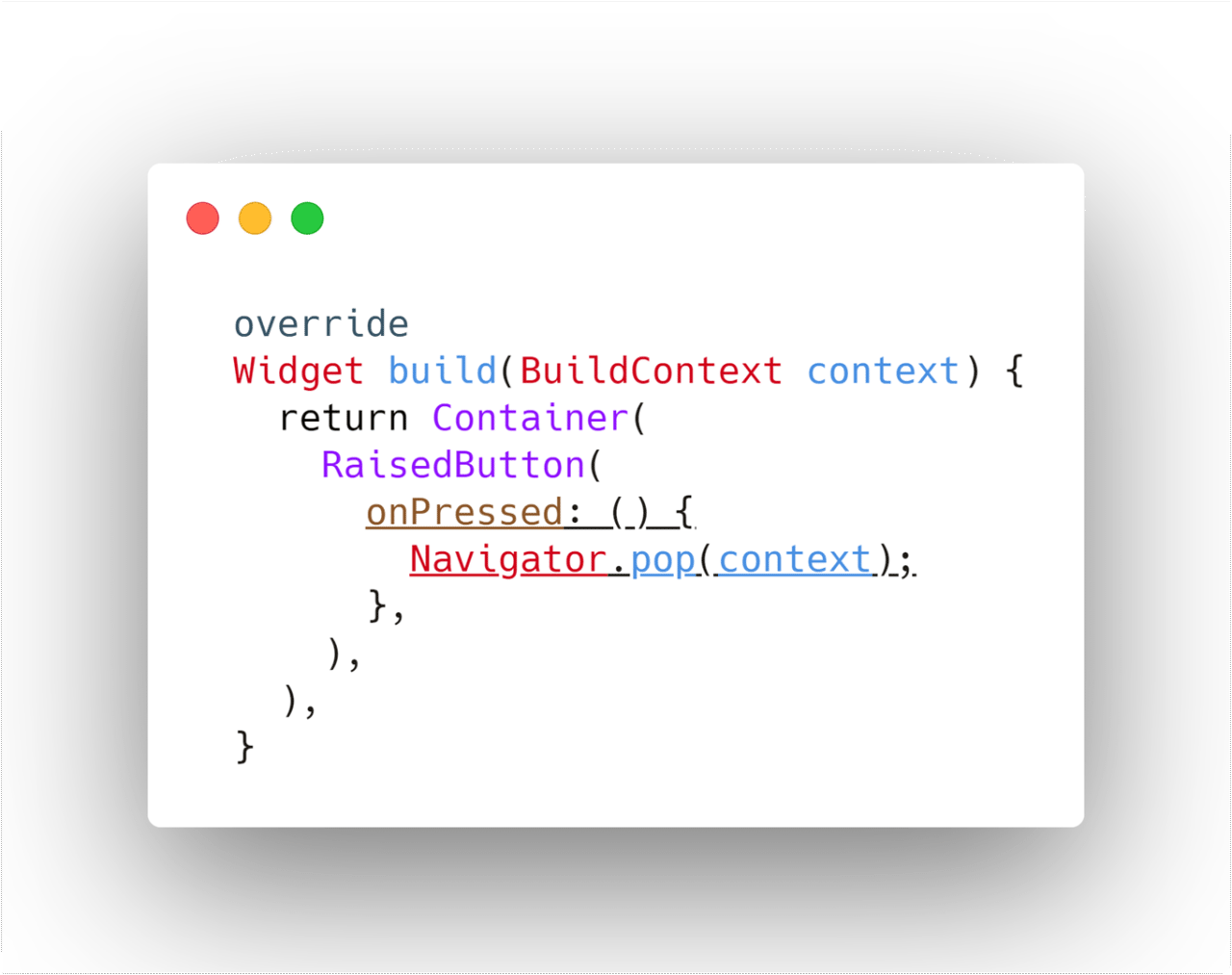
Flutter Tutorial: Multiple Screens and How-To Navigate Them

dart - editable text flutter on flutter - Stack Overflow

How to Build a Reputable StackOverflow Profile? - GeeksforGeeks
Pieces for Developers: Copilot & Code Capture

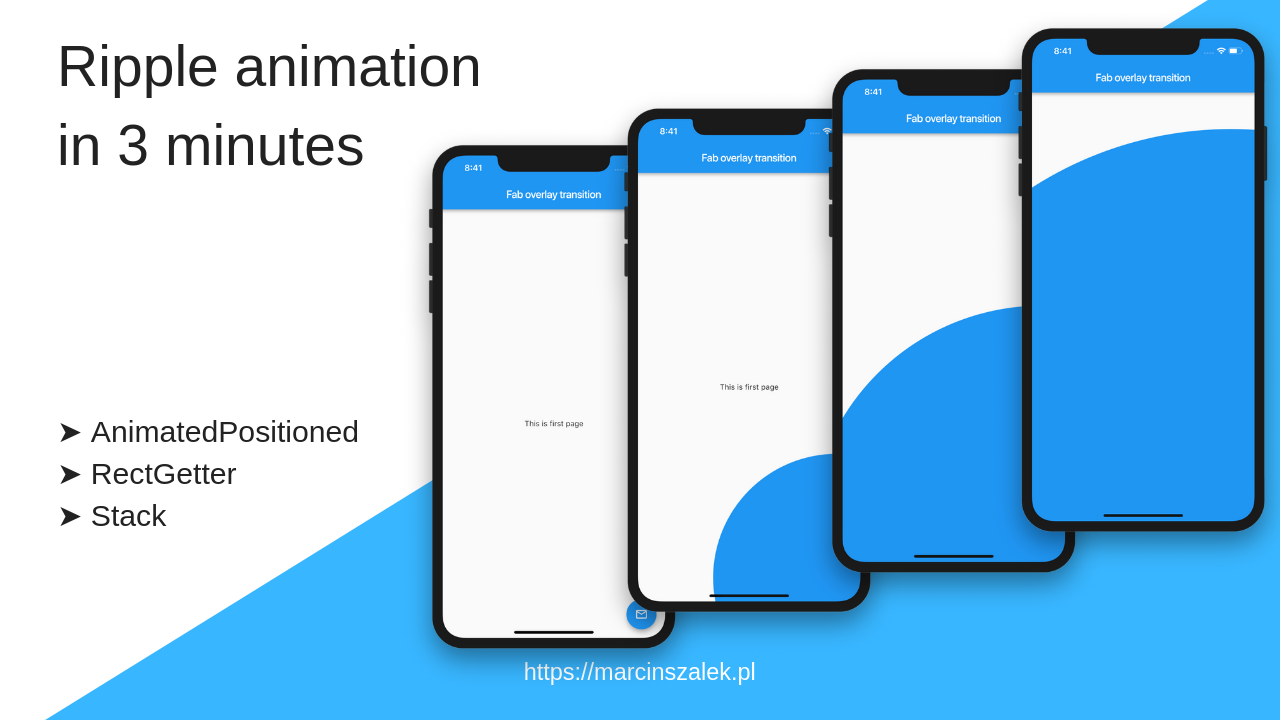
How to make ripple page transition in 3 minutes using Flutter - Fidev

Textbased User Interface, Observer pattern, aspnet Mvc, stack Overflow, Spring Framework, al User Interface, implementation, Swing, java, Event

How to Split PDFs Using Java
Figma to Code (HTML, Tailwind, Flutter, SwiftUI)

Flutter — Visual Studio Code Shortcuts for Fast and Efficient Development, by Ganesh .s.p, Flutter Community

Play video in fullscreen via API

Build a Chat App with Twilio Programmable Chat and React.js