How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks
$ 7.50 · 4.6 (502) · In stock

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

Auto-Fit vs Auto-Fill Property in CSS Grid - GeeksforGeeks
Priyanshu Sharma on LinkedIn: #html #css #javascript #100daysofcode #webdevelopment #programming

How to position a div at the bottom of its container using CSS? - GeeksforGeeks

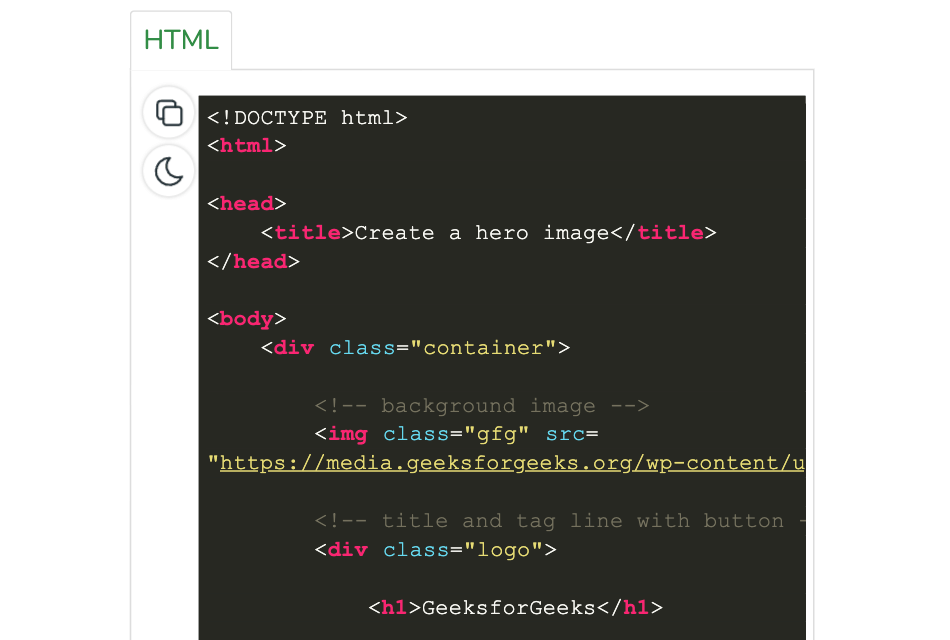
How to Create a Website Hero Image: Tutorial & Tips

Web scraping using python, Easy Steps for Web Scraping, Methods, by Mr. Viraj Shelar

How to disable resizable property of textarea using CSS? - GeeksforGeeks
What is the use of the align attribute in a p tag? - Quora

jquery - Resize bootstrap div to fit content - Stack Overflow

HTML & CSS. HTML (the Hypertext Markup Language)…, by Umesh Maurya

How to Build an Accordion Component with React.js — SitePoint
Resize - Tailwind CSS

How To Build a Website with HTML

Auto Resize An Image To Fit Its Div Container Using CSS

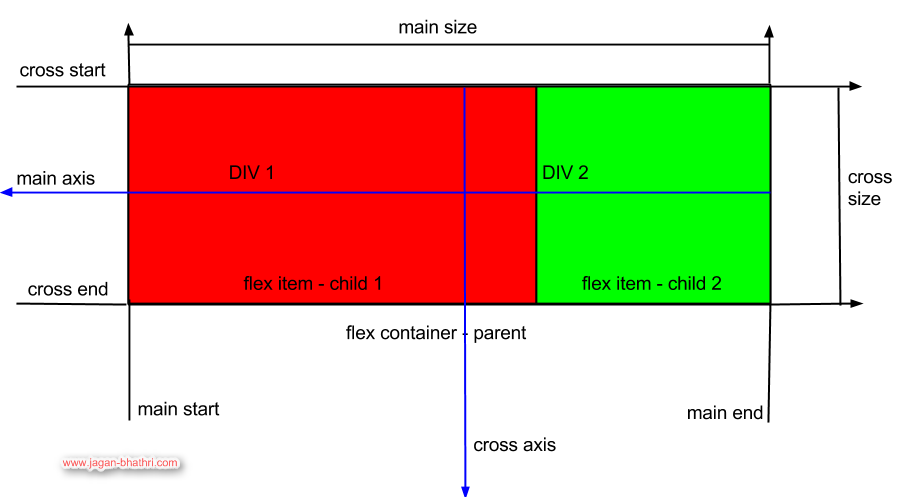
Flexbox in HTML5: An Overview
