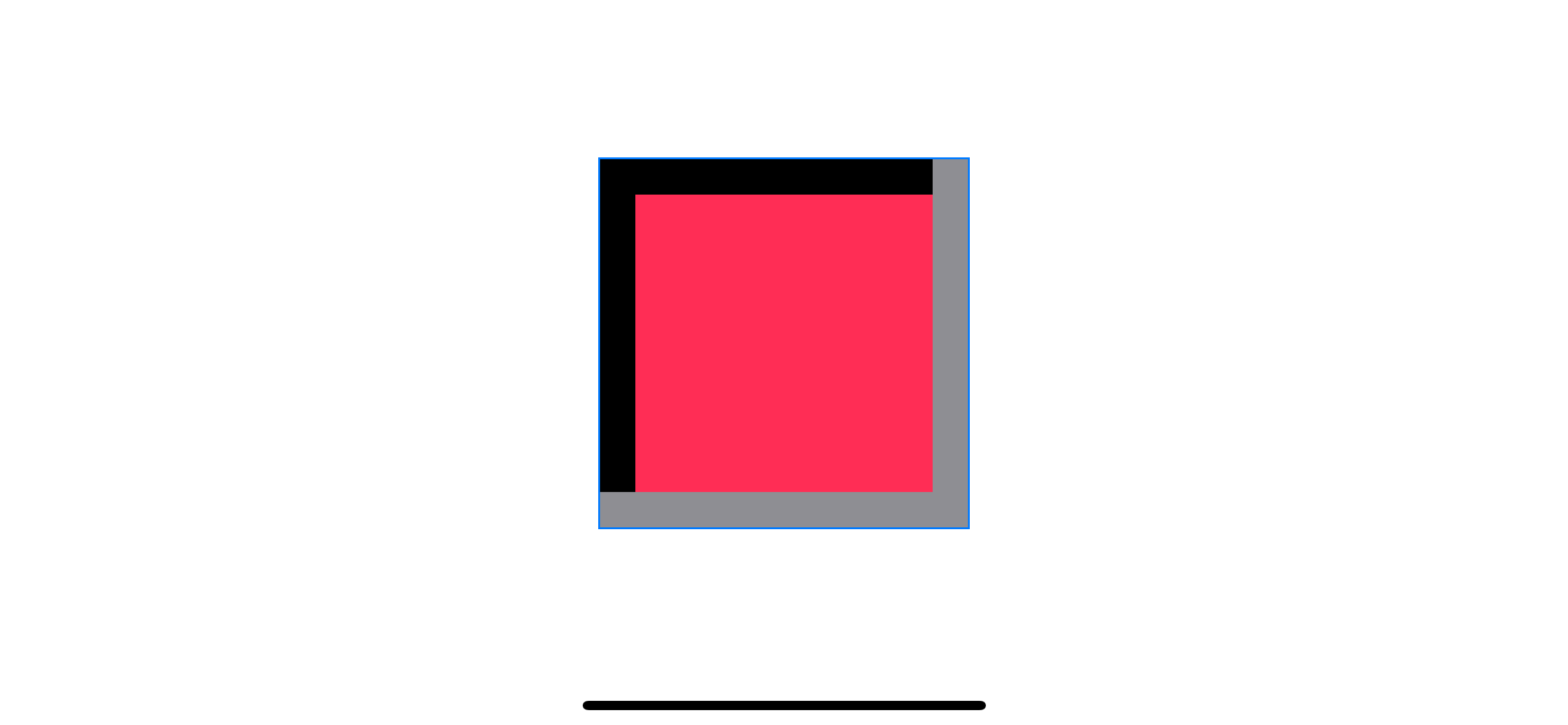
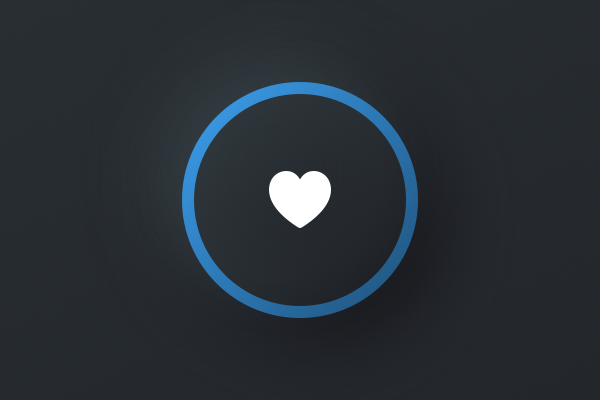
How to make a simple bevel effect using inner shadows in SwiftUI
$ 13.00 · 5 (181) · In stock

We can make a simple bevel effect using two inner shadows. SwiftUI has a built-in way to add a drop shadow with the shadow modifier. But if you want to add an inner shadow effect, you need to be a bit creative.

SwiftUI by Tutorials, Chapter 3: Diving Deeper Into SwiftUI

How to build neumorphic designs with SwiftUI – Hacking with Swift

How to make a simple bevel effect using inner shadows in SwiftUI

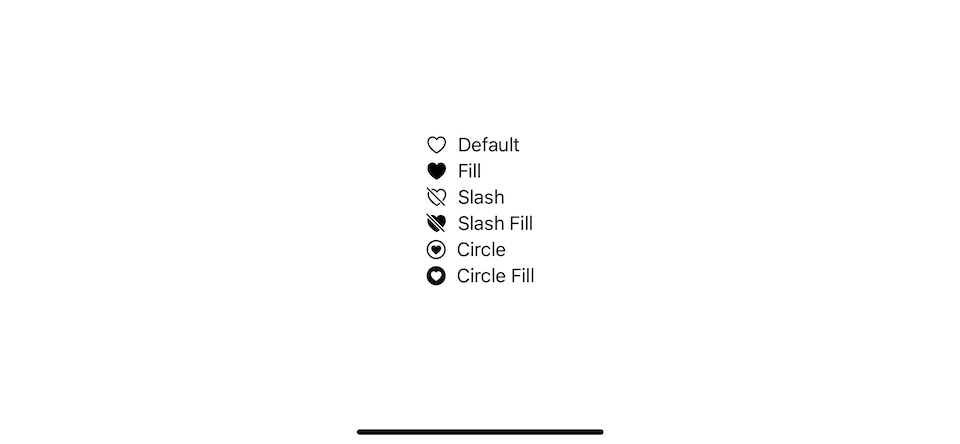
What is a variant in SF Symbols
Realistic and Super Scalable Gold Effect in Photoshop With Only Layer Styles

How to build neumorphic designs with SwiftUI – Hacking with Swift

SwiftUI by Tutorials, Chapter 3: Diving Deeper Into SwiftUI

How to add Inner Shadows to Text in Swift UI 4.0, by Liyicky

How to make a SwiftUI component that draws a Shape with light – Rhonabwy

Super Easy Soft Shadows in Illustrator

What is a Property Wrapper in Swift