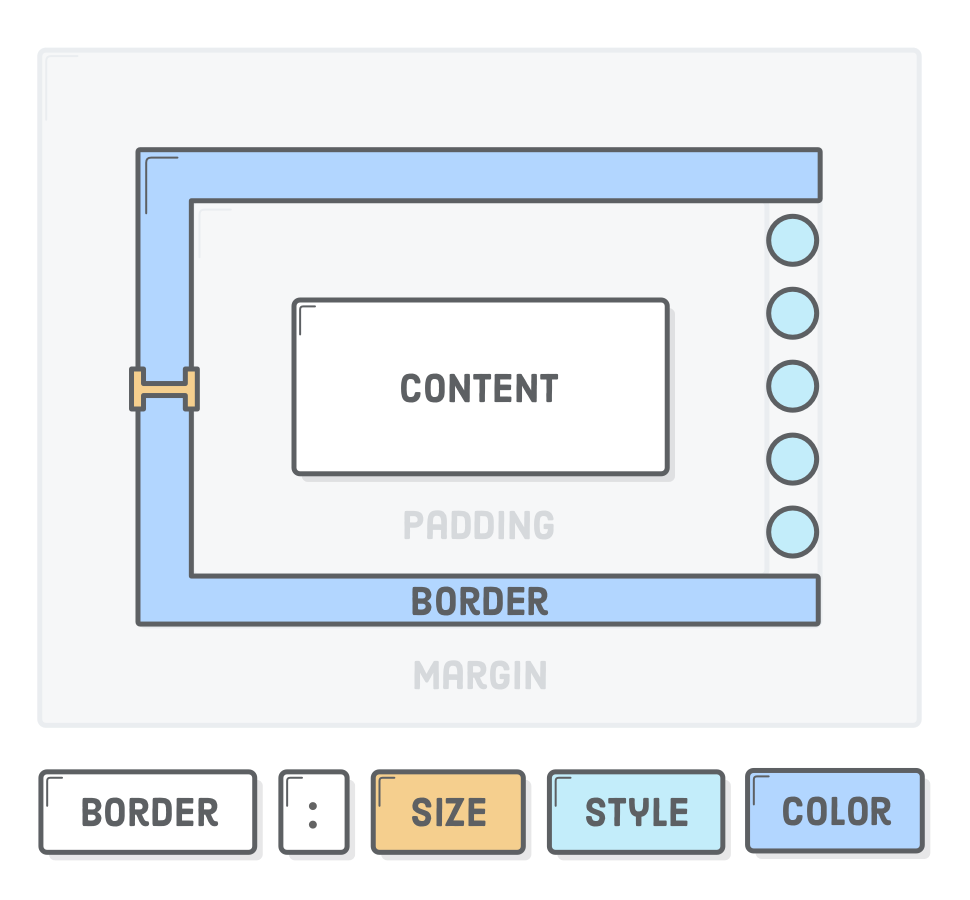
What's the Deal With Box Sizing?. Margins, padding, borders, and
$ 28.99 · 4.9 (477) · In stock

When it comes to CSS, everything is a box. It doesn’t matter if it’s a button, an input, a div, a span, etc. At the end of the day, they’re all boxes in the viewport. You can see this pretty easily…
What are the differences between border-box, content-box and padding box in CSS? - Quora

How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

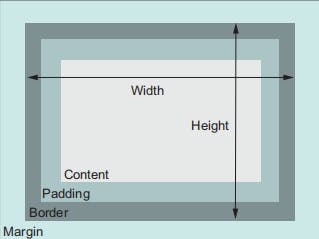
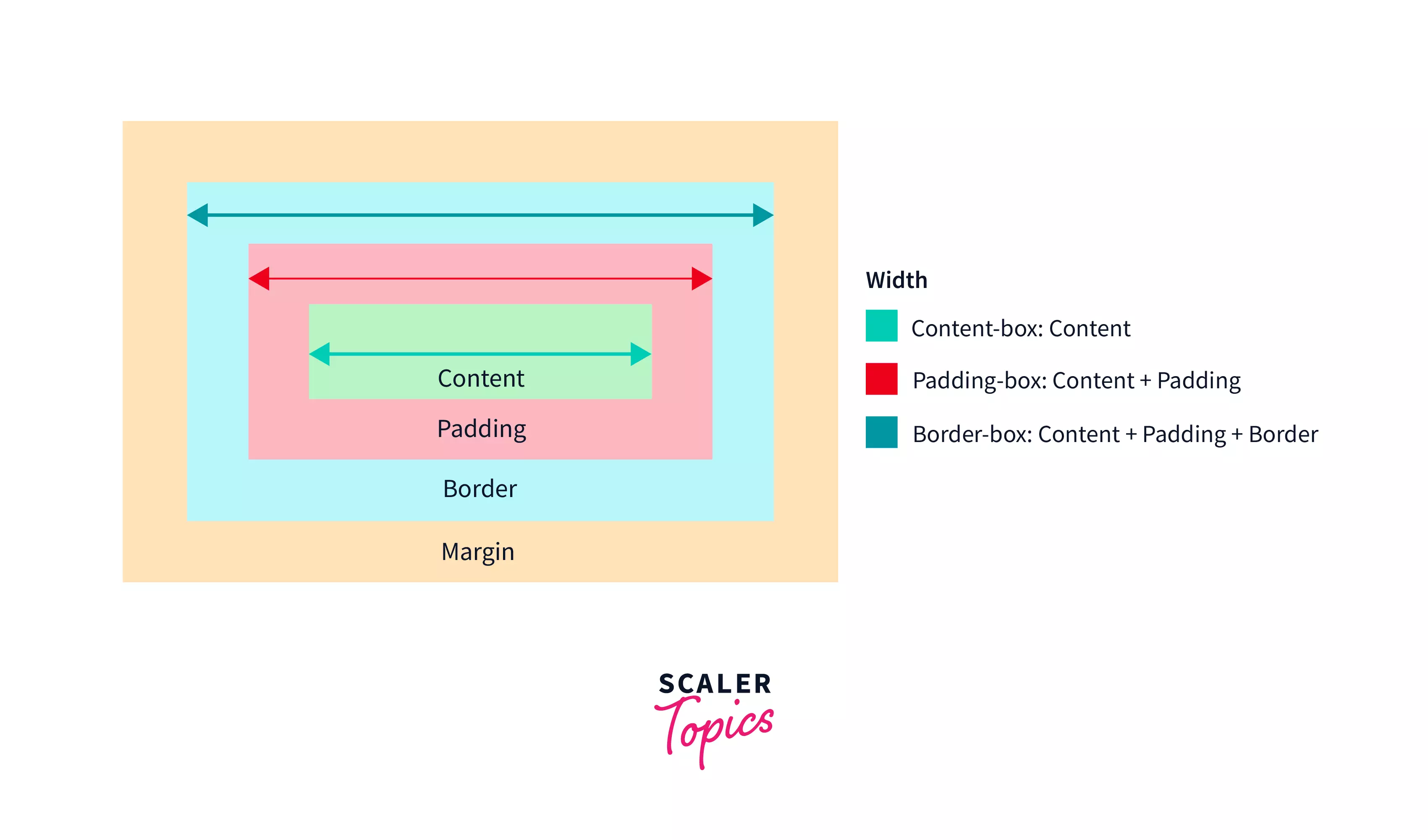
CSS Box Model Tutorial

A Deep Dive Into CSS Box model — 1

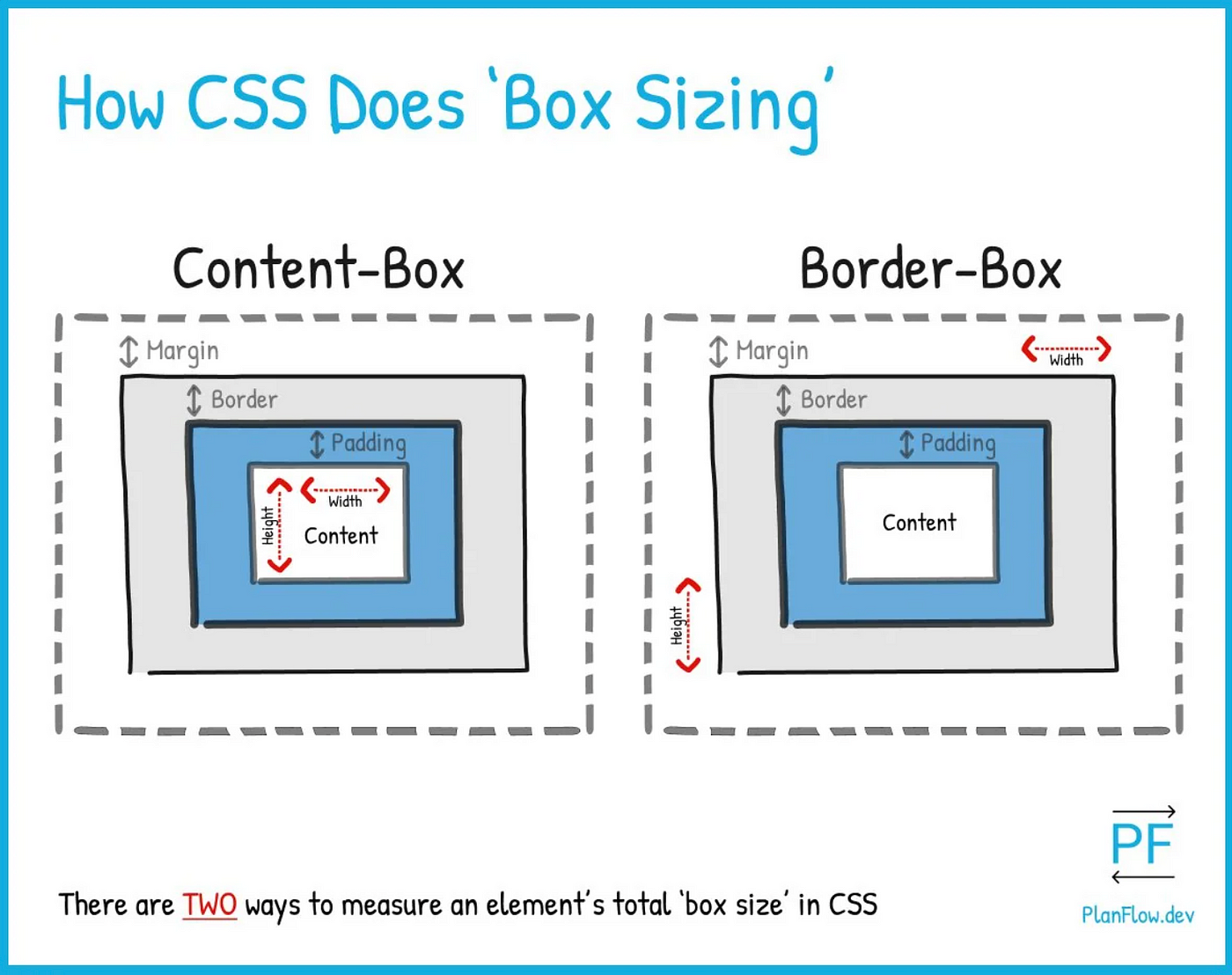
Understanding CSS Box-sizing: border-box;, by Nico

What's the Deal With Box Sizing?. Margins, padding, borders, and more, by Garrett Bodley, Geek Culture

CSS Box Model for Beginner: Unlocking the Magic of CSS

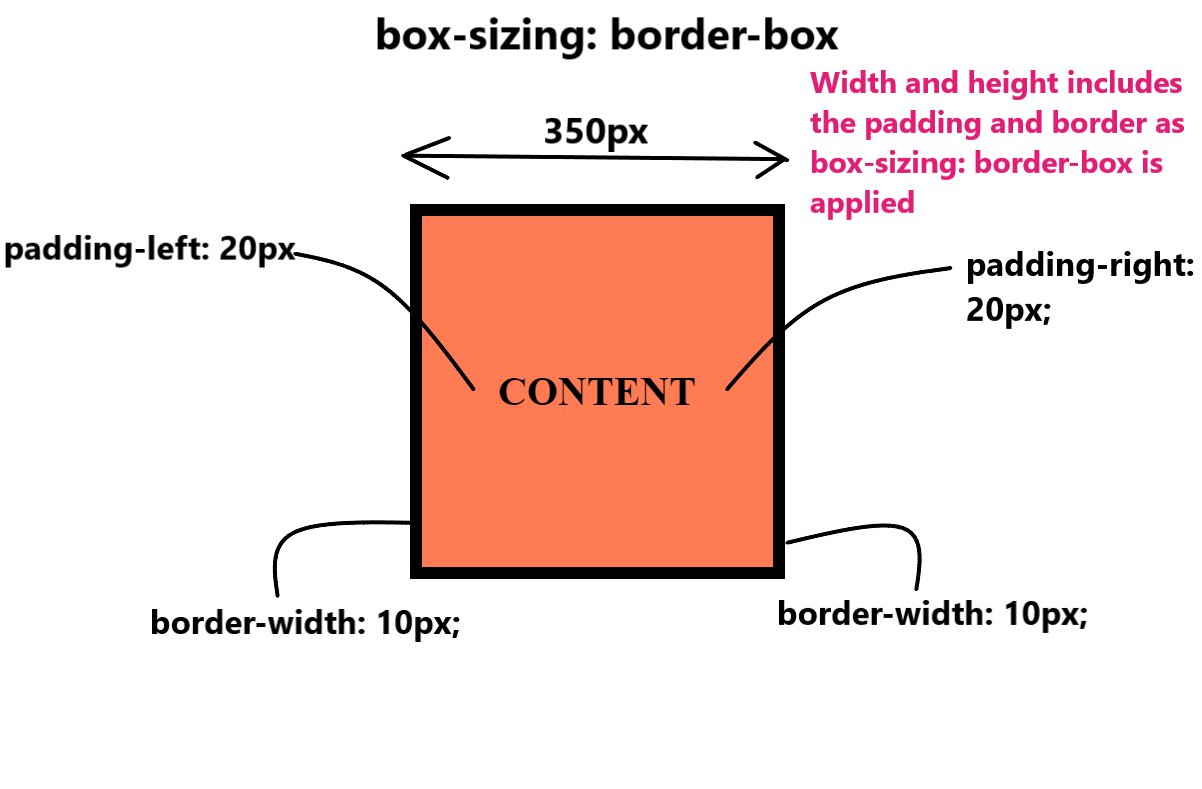
box-sizing: border-box explained

Pratham on X: box-sizing: border-box; The width and height properties include the content, padding, and border, but do not include the margin. Note that padding and border will be inside of the

CSS Box Sizing