HTML vs Body: How to Set Width and Height for Full Page Size
$ 21.99 · 4.6 (765) · In stock

CSS is difficult but also forgiving. And this forgiveness allows us to haphazardly throw styles into our CSS. Our page still loads. There is no "crash". When it comes to page width and height, do you know what to set on the HTML element? How about the body
CSS is difficult but also forgiving. And this forgiveness allows us to
haphazardly throw styles into our CSS.
Our page still loads. There is no "crash".
When it comes to page width and height, do you know what to set on the HTML
element? How about the body element?
Do you just slap the styles into both elements and hope for the best?
If you do, you're not alone.
The answers to those questions are not intuitive.
I'm 100% guilty of applying styles to both elements in the past without
con

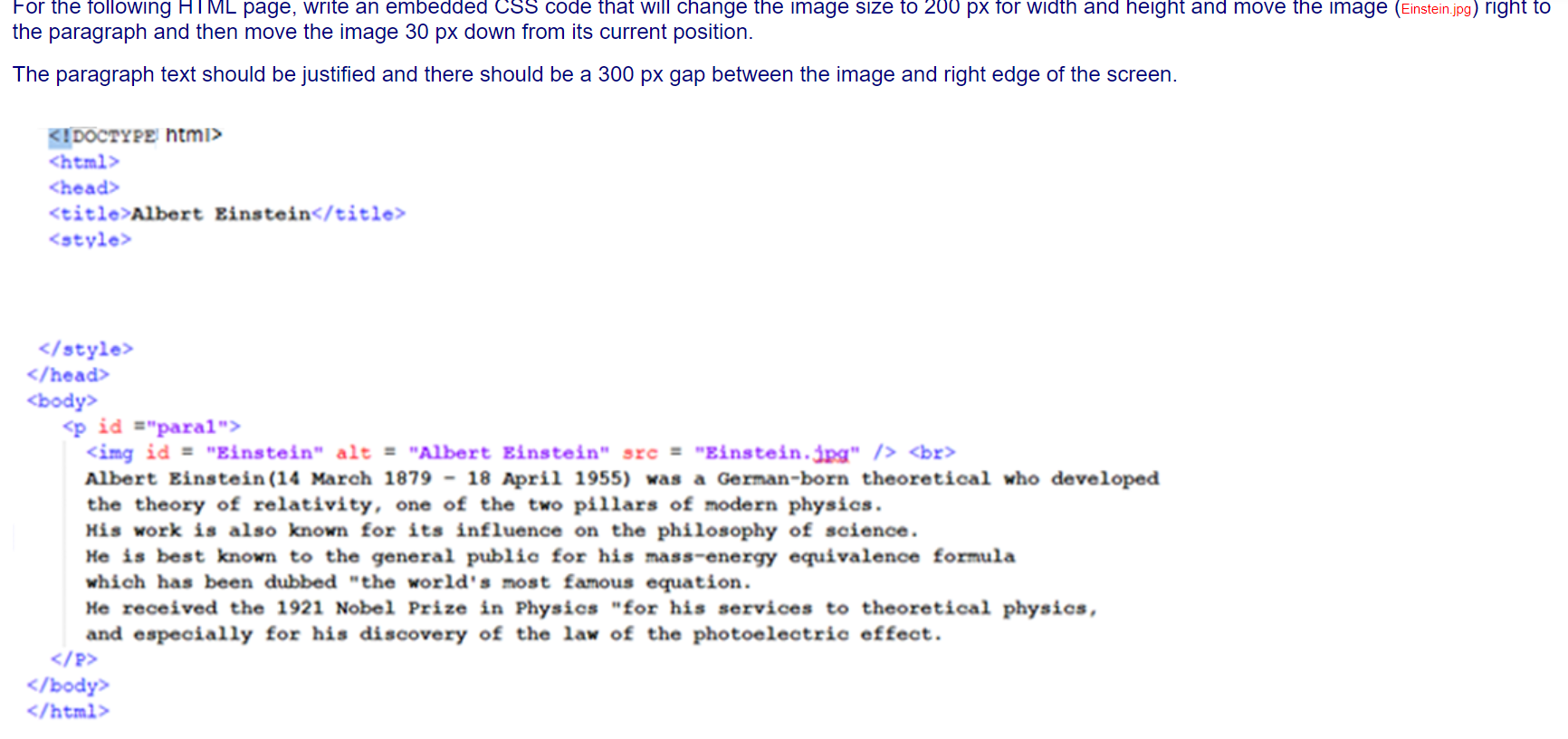
Solved For the following HTML page, write an embedded CSS
Dave Gray - Lawrence, Kansas, United States, Professional Profile

cssを(少し)理解する|sg
Dave Gray - Lawrence, Kansas, United States, Professional Profile

CSS Height Full Page: CSS gotcha: How to fill page with a div? - DEV Community

HTML vs Body: How to Set Width and Height for Full Page Size : r/webdev

掌握这些CSS知识点,Coding如飞!-css知识点

How do I change the css so this doesn't take up the whole page? - HTML & CSS - SitePoint Forums

aspect-ratio CSS-Tricks - CSS-Tricks

The box model - Learn web development

