Why can't we modify the padding of the dropdown icon? - New
$ 26.50 · 4.6 (114) · In stock

Apparently now dropdown and other native elements have the possibility to modify padding. But the dropdown arrow icon still with the same padding as always.

DropDownButton is not customizable · Issue #25151 · flutter

Why can't we modify the padding of the dropdown icon? - New

Adjusting Spacing for your Website Content – Pixieset - Help Center
Solved: Padding not working on Dropdowns in View Form - Power
![]()
How to use variables to change padding on button icon boolean

How to Style DropdownButton in Flutter

Why can't we modify the padding of the dropdown icon? - New

How can we change the width/padding of a Flutter DropdownMenuItem

Every icon best practice you need to know - General Discussion

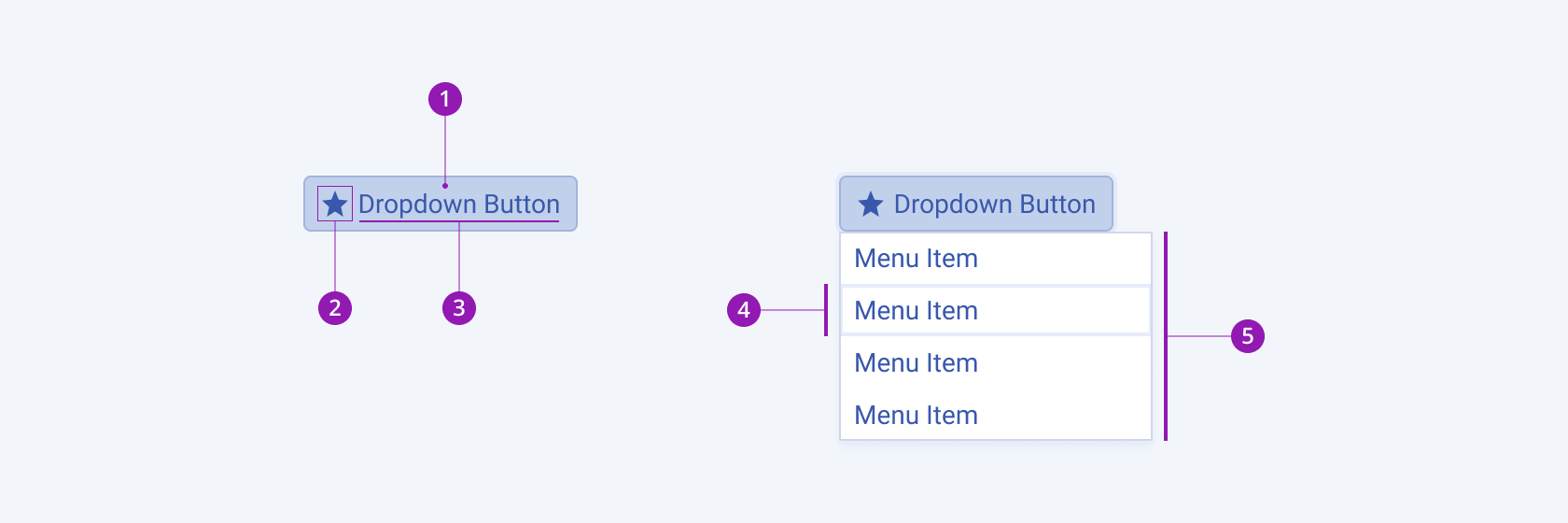
Overview of the DropDownButton Component

Understanding use Root Padding Aware Alignments
Explore auto layout properties – Figma Learn - Help Center

HTML Email Spacing Techniques that (Usually) Work - Email On Acid

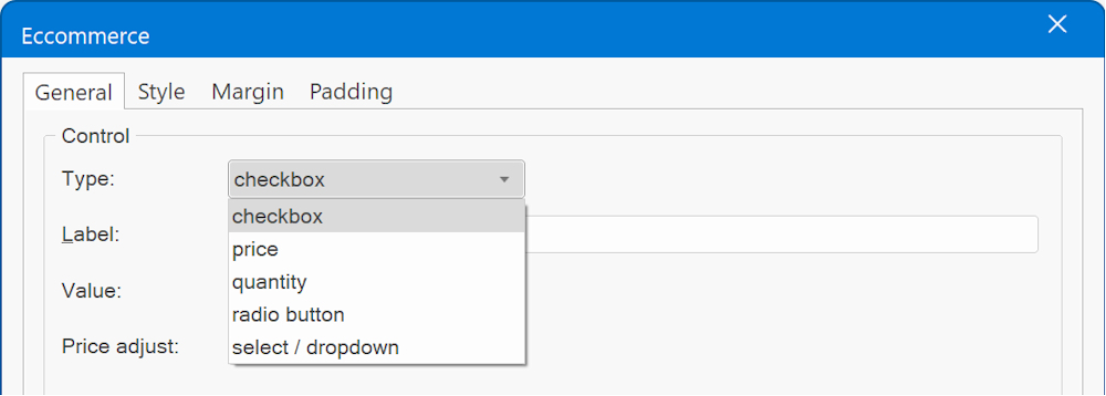
WYSIWYG Web Builder - New Features

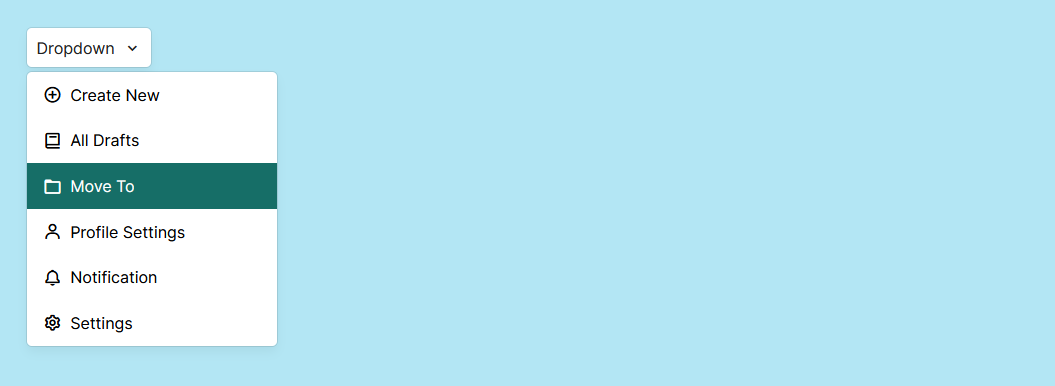
How to Build a Dropdown Menu with JavaScript
